Настройка границ окна не влияет на все приложения
[Убунту 22.04 — ГНОМ 42]
Я искал во всей сети, но я не нашел способа, чтобы каждое приложение управлялось окном с настраиваемой рамкой, как с точки зрения толщины, так и с точки зрения цвета. Я просто хотел бы иметь зеленую рамку шириной 10 пикселей вокруг всех оконных приложений. До сих пор лучшее, что я мог получить, это создать~/.config/gtk-3.0/gtk.cssфайл со следующим содержимым:
decoration {
borders: 10px solid #00FF00;
}
Но это влияет только на несколько приложений (те, которые используют стандартный движок gtk). Некоторые приложения, такие как nautilus и firefox , не затрагиваются этой модификацией. Как я могу сделать, чтобы эти приложения также были окружены зеленой рамкой шириной 10 пикселей?
[РЕДАКТИРОВАТЬ № 1]
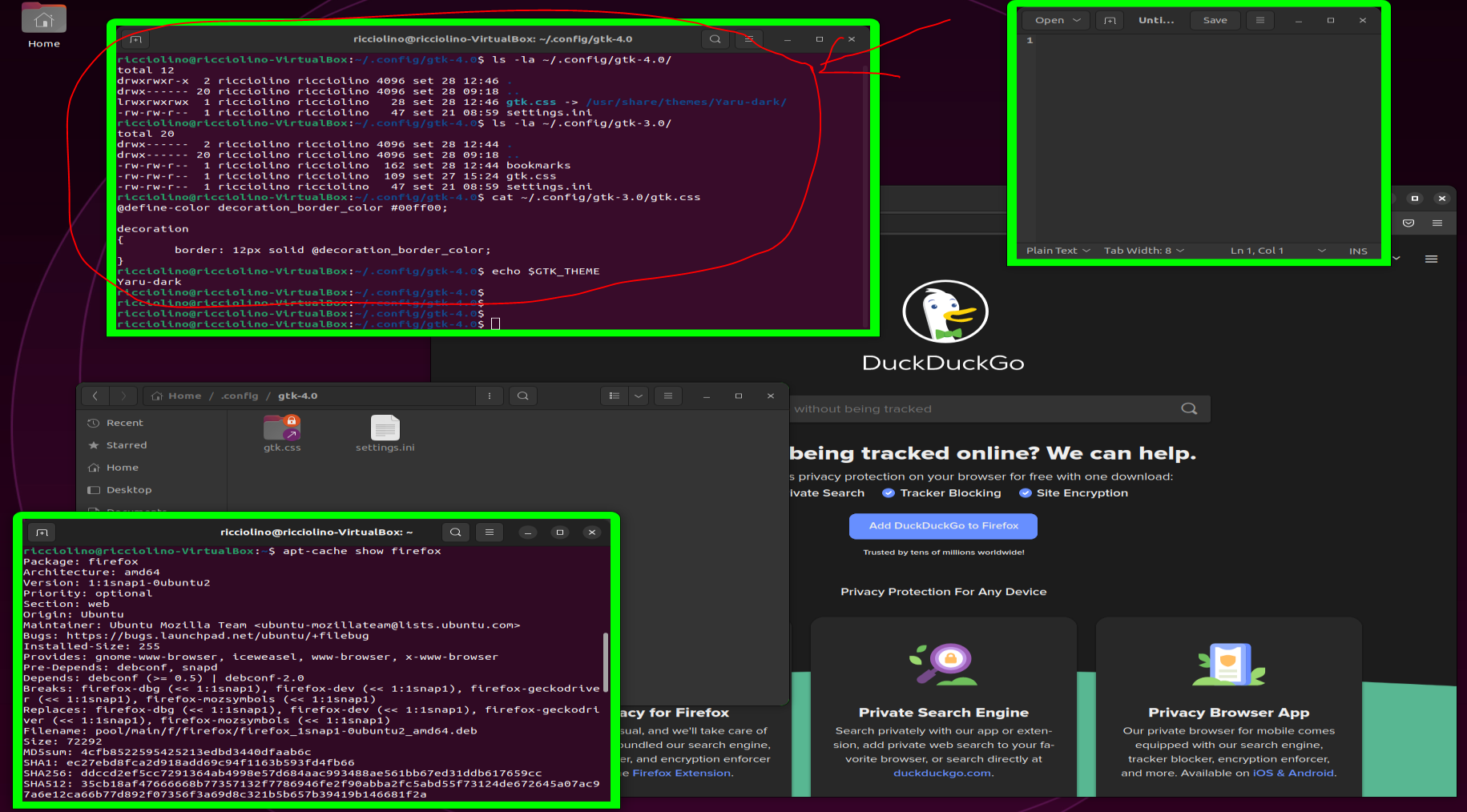
Вот скриншот моего рабочего стола, где вы можете увидеть вывод изls -al ~/.config/gtk-4.0/команда.
Кроме того, на том же снимке экрана видно, что у наутилуса нет зеленой рамки. То же самое для окна Firefox, где я заменил snap-версию пакета версией PPA.
1 ответ
Это правильно с Ubuntu 22.04. Причина: некоторые приложения используют библиотеку libadwaita , которая перезаписывает любые темы (они ее просто игнорируют).
Есть два возможных решения этой проблемы:
- редактировать
.profileфайл в вашей домашней папке и добавьте строку:export GTK_THEME=yourtheme. Выйдите и войдите снова. - создать папку
.config/gtk-4.0(.config существует в вашей домашней папке). Создайте ссылку там:ln -s /home/\<user>/.themes/yourtheme gtk.cssесли ваша тема установлена локально, в противном случае используйте/usr/share/themes/yourthemeкак источник вашей ссылки.
Это позволит (в настоящее время) обойти ограничения libadwaita.
Этот обходной путь не будет работать с приложениями, установленными snap!
Кроме того, некоторые приложения используют собственные темы оформления (LibreOffice, FreeOffice и Firefox). Последний использует собственный userChrome.css.
ОБНОВИТЬ
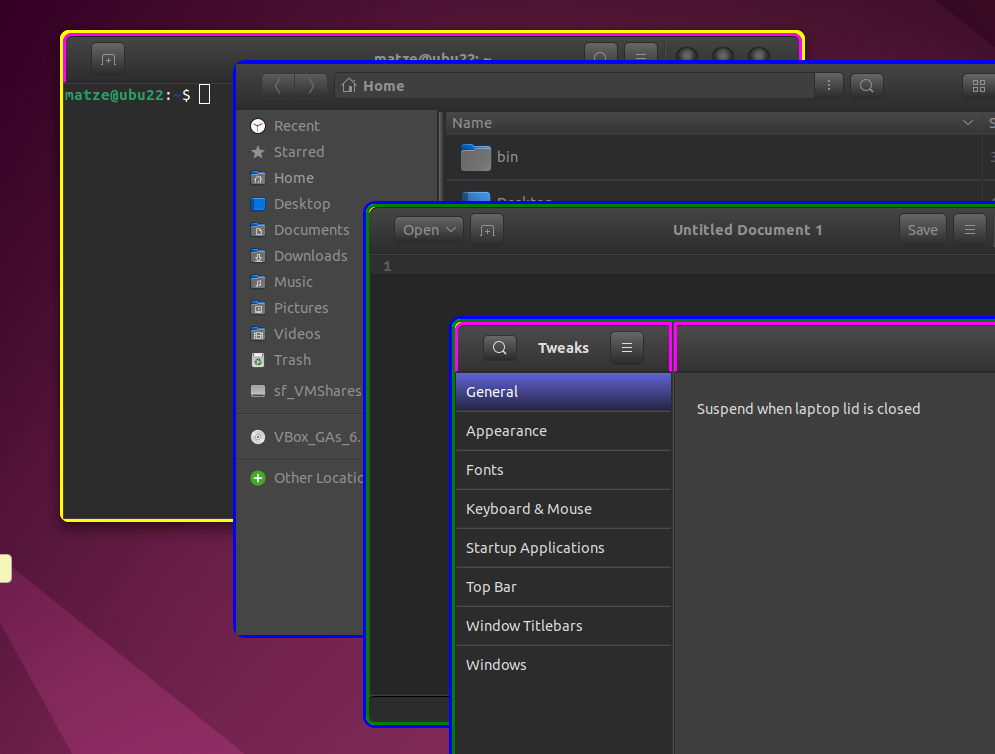
Мы можем видеть разные «идеи» макетов: (Tweaks,gedit,nautilus и терминал): ]
]
которые были сгенерированы с помощью этого css в.config/gtk-3.0/gtk.css:
window.csd:not(.popup)>decoration{
border: 3px solid green;
box-shadow: 0 0 0 3px blue;
}
/*
decoration,window.csd {
border: 3px solid magenta;
}
*/
decoration {
border:3px solid yellow;
}
headerbar.titlebar {
border-top: 3px solid magenta;
border-left: 3px solid magenta;
border-right: 3px solid magenta;
}
Твики
- украшение window.csd (синее)
- заголовок с рамкой (пурпурный)
- внутренняя граница (зеленая)
Гедит
- украшение window.csd (синее)
- внутренняя граница (зеленая)
- не заголовок (это заголовок)
Наутилус
- украшение window.csd (синее)
- Что-то, что не является ни заголовком, ни заголовком
Терминал
- украшение, но не окно
- заголовок
- нет окружающего окна.csd
Ни один из примеров не был gtk-4.0 — так что если мы сосредоточимся на большом количестве реализаций в мире gtk-3.0.
Так что лучше всего использовать box-shadow в window.csd и декорации, которые обработают большинство перестановок. Часть украшения также рисует границы вокруг меню. Можно исправить с помощьюwindow.popup >decorationcss-селектор.