Основы веб-разработки IDE/ редактор, как Dreamweaver?
Я использовал Windows в течение многих лет, используя Dreamweaver в качестве моего редактора, поскольку он имел файловое дерево, основанное на проекте (через Local, FTP или SFTP).
Мне нужна IDE для веб-разработки со следующими функциями:
подсветка синтаксиса для PHP, HTML, CSS, JavaScript
дерево файлов - Local, FTP, SFTP, Project-Based (например, с помощью методов Local/FTP/SFTP), другими словами, например, Dreamweaver
можно открыть несколько файлов (с вкладками)
Кроме того, я не буду возражать против таких функций, как отладка, списки классов и т. Д., Если я могу их скрыть.
20 ответов
Даже когда я добавил принятый ответ на вопрос, упомянутый @fossfreedom, точнее, на альтернативу Dreamweaver в Ubuntu?, в комментариях к вашему вопросу. Я должен признать, что я не заметил до существования Aptana Studio.
Я привожу здесь несколько скриншотов для вас, охватывающих некоторые вопросы, которые вас интересуют.

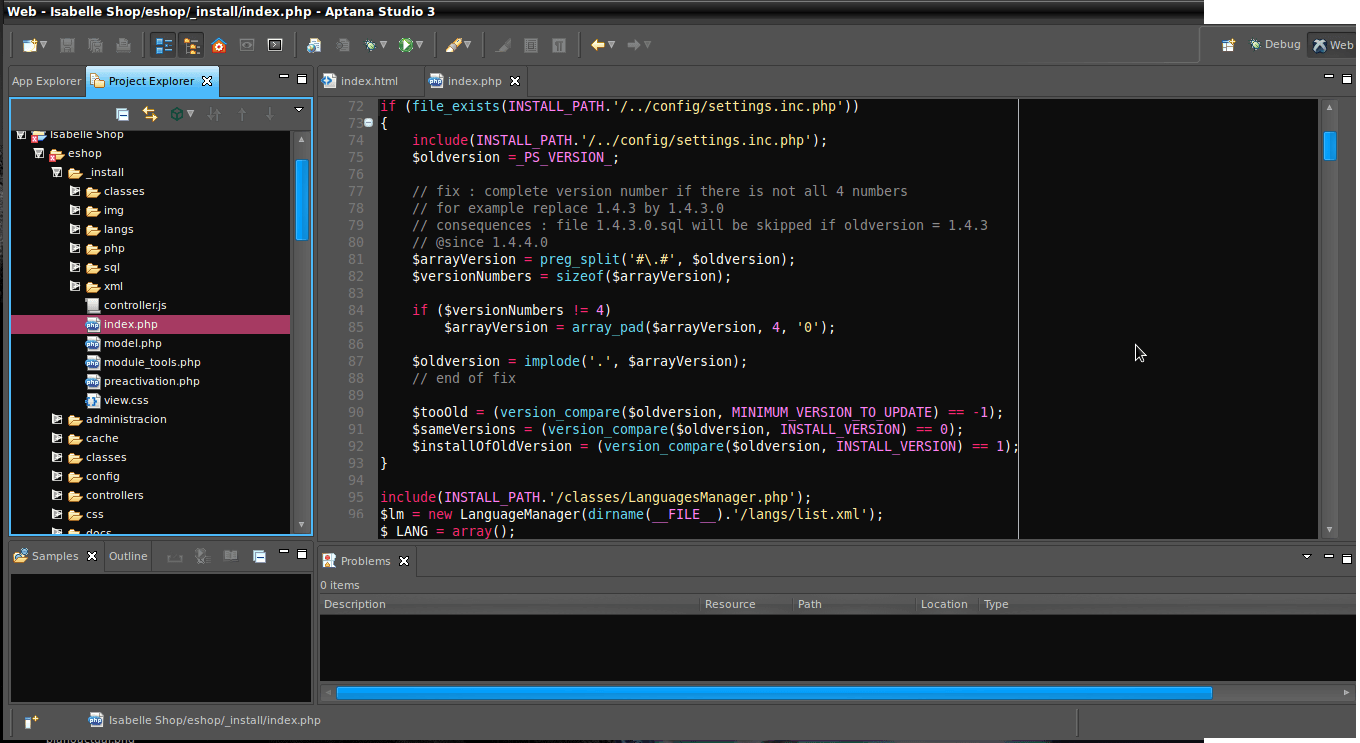
Подсветка синтаксиса для PHP:

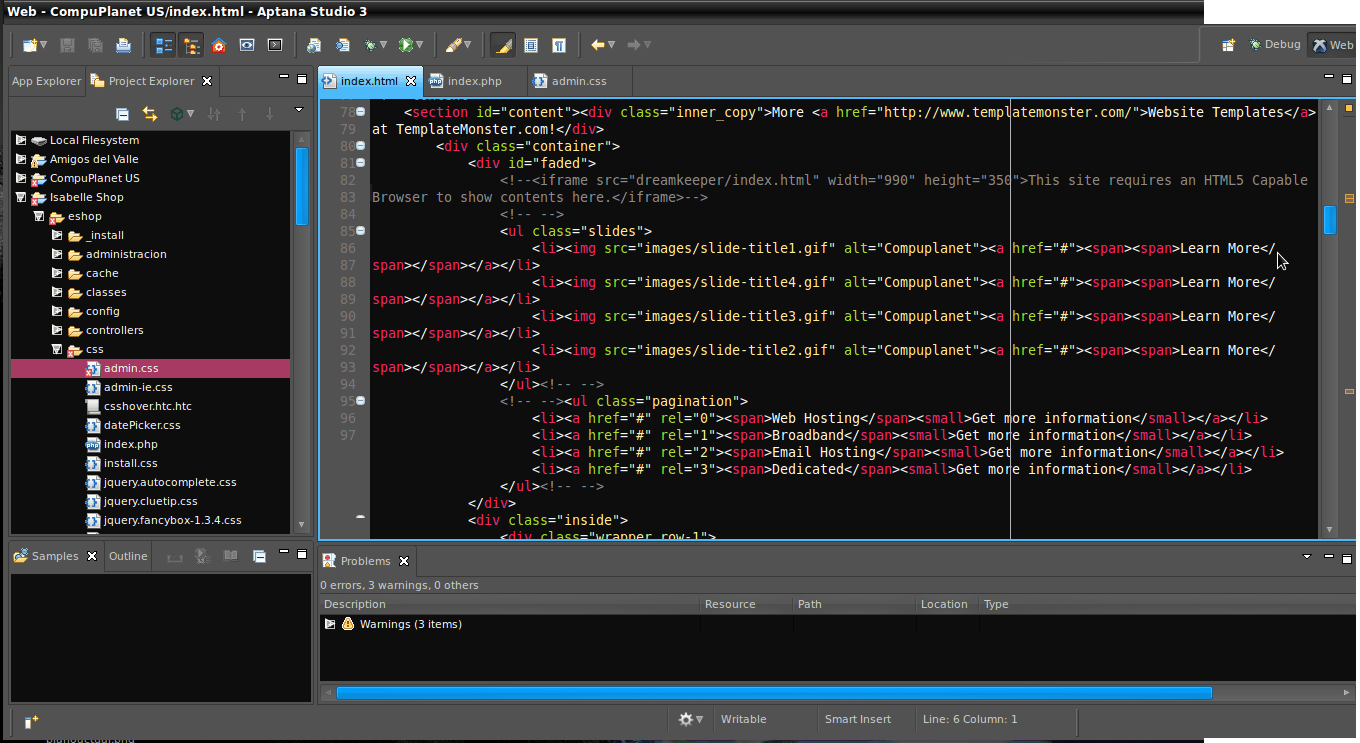
Подсветка синтаксиса для HTML:

Подсветка синтаксиса для CSS:

Подсветка синтаксиса для Javascript

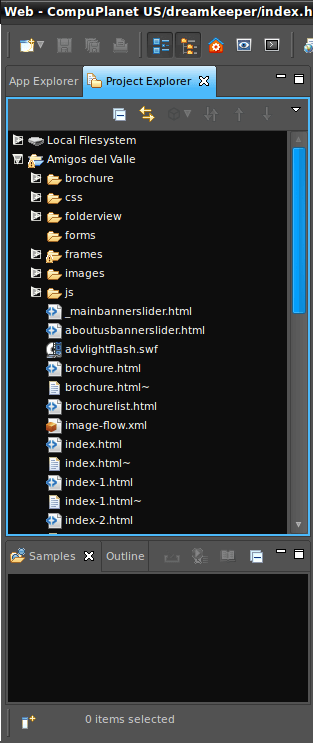
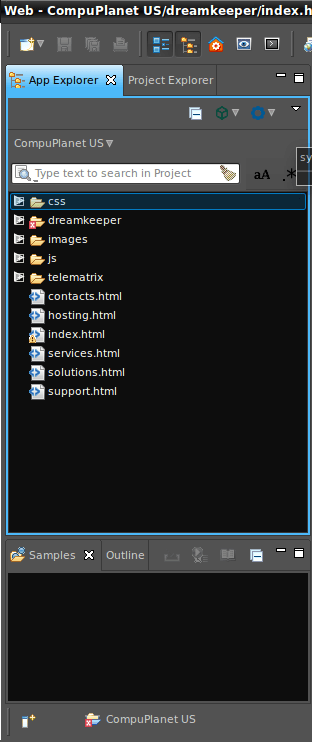
Дерево файлов проиллюстрировано на этих скриншотах и в следующих примерах:
Project Explorer:

Обозреватель приложений:

Файлы с несколькими вкладками
проиллюстрировано на скриншотах выше.
Я заметил, что есть поддержка просмотра / управления файлами FTP/SFTP, но я не пользуюсь этими функциями, поэтому не могу предоставить дополнительную информацию, но я уверен, что вы найдете ее на сайте Aptana Studio.
По моему опыту, я перестал использовать все эти инструменты, которые раньше использовал, чтобы начать пользоваться этим прекрасным приложением, которое превосходит все другие подобные альтернативы.
Я предлагаю вам попробовать. Это так же просто, как скачать и запустить, или следовать инструкциям производителей, чтобы это приложение было установлено и запущено в вашей системе. Для меня хорошо иметь его внутри моей домашней папки, откуда я запускаю его, дважды щелкнув значок программы. Приложение найдет свои обновления и при необходимости загрузит их в соответствующую папку.
Есть несколько альтернатив, таких как упомянутые в предыдущих вопросах, в том числе те, которые имеют редакторы WYSIWYG. Но это тоже отличная альтернатива.
Удачи!
Для программного обеспечения для замены DW, вероятно, нет ничего ближе, чем Quanta, который, к сожалению, влечет за собой множество зависимостей KDE от стандартного рабочего стола GNOME.
Хотя Kompozer/Nvu позволяет переключаться между представлением кода и WYSIWYG, им обоим не хватает некоторых функций DW, хотя определенно есть хороший набор функций, которые нужно любить в каждом.
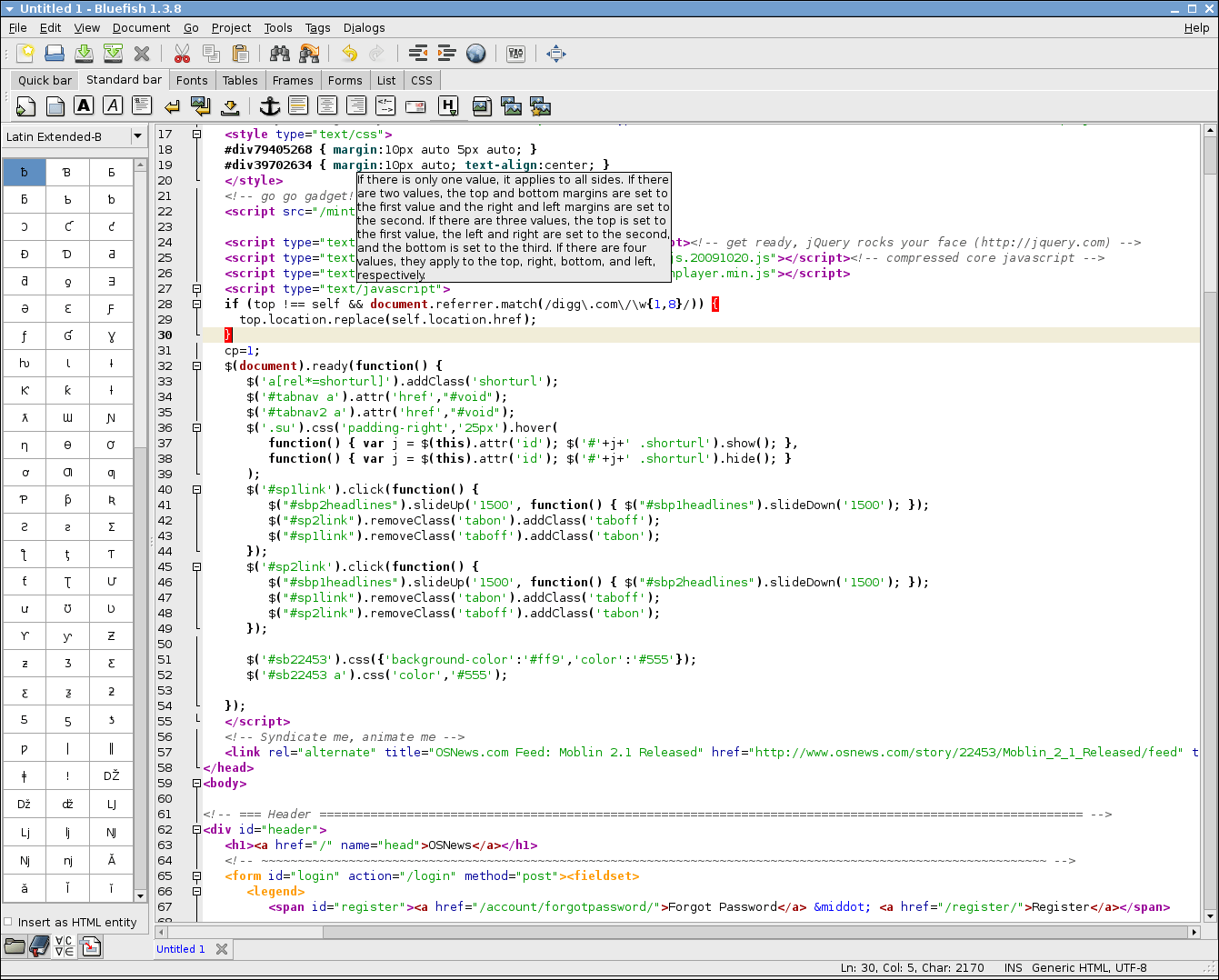
Моя любимая платформа разработки - Bluefish за отличную подсветку синтаксиса.
Для более полнофункциональной среды разработки есть Aptana, Komodo и Eclipse.
Некоторые другие, которые очень популярны, но я не могу лично рекомендовать, поскольку не работал с ними много, это Джани и Скрим
У моего приятеля есть отличная статья о веб-разработке на Linux в своем блоге.
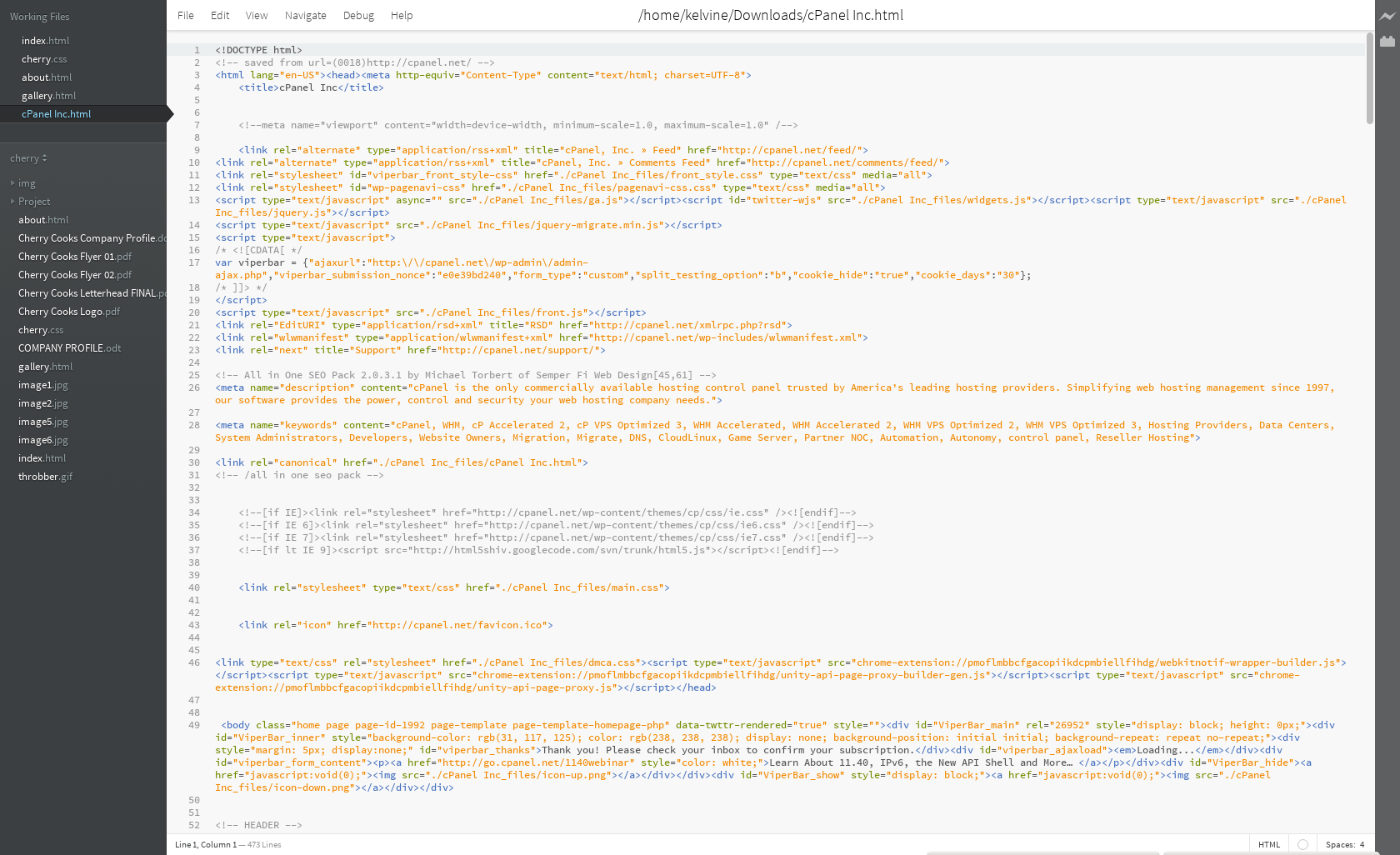
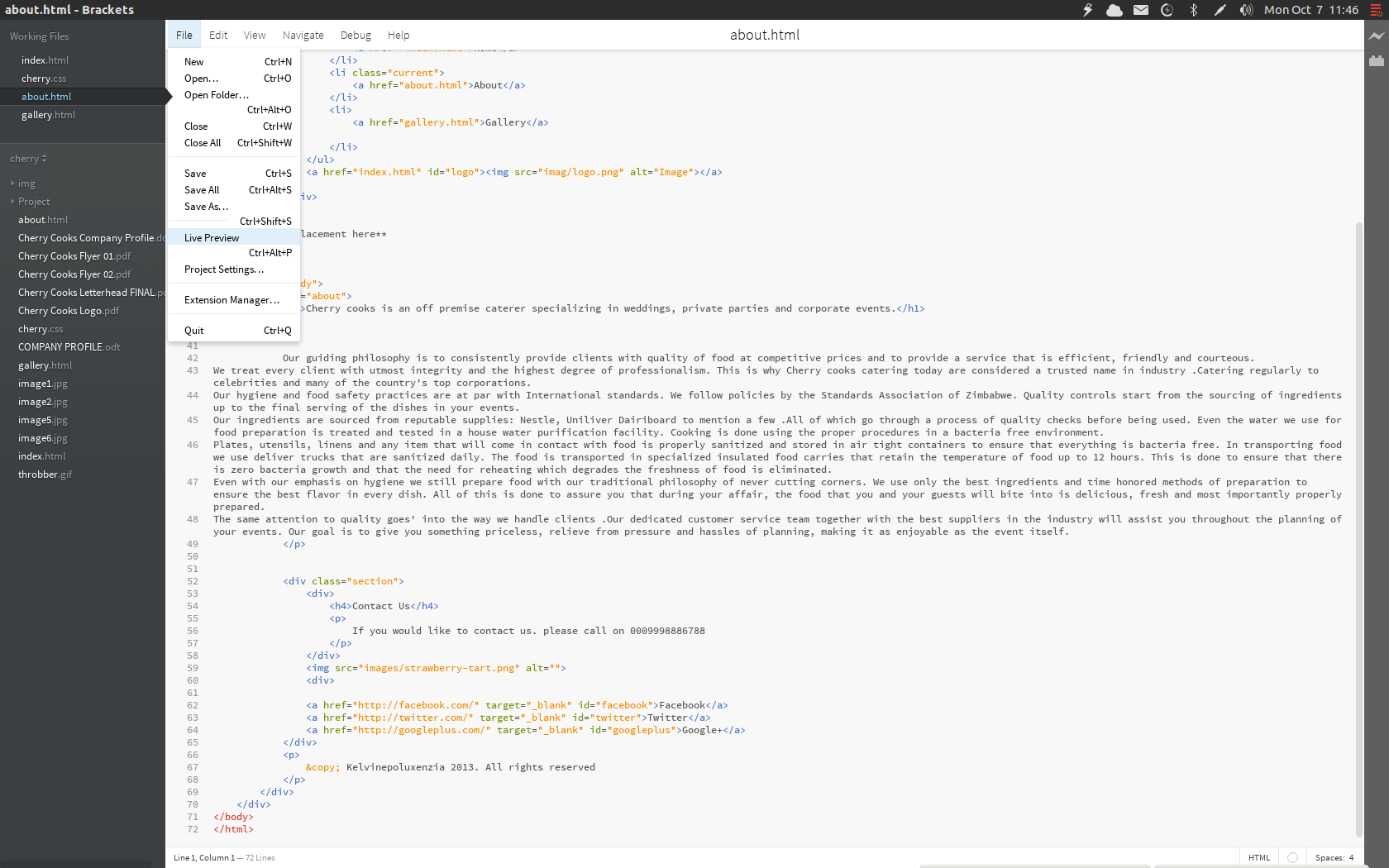
Ну, есть младший двоюродный брат Adobe Dreamweaver. Это называется скобки. Он имеет почти те же функции, что и Adobe Dreamweaver, и, кроме того, новые удивительные функции, такие как возможность извлекать подсказки кода из файла .psd и, что еще лучше, его бесплатное...:)

Кроме того, в скобках есть вкусная функция, называемая live previewпри этом каждое изменение, которое вы вносите в файл CSS или html в активном проекте, мгновенно просматривается в браузере, работающем рядом:

Если вы ищете простой редактор, я бы пошел на gedit + gedit-ftp-browser, Gedit имеет много расширений, и вы можете добавить браузер классов и т.д...
Конечно, вы можете использовать плагины Eclipse +, но это действительно похоже на использование бомбы, чтобы убить муравья.
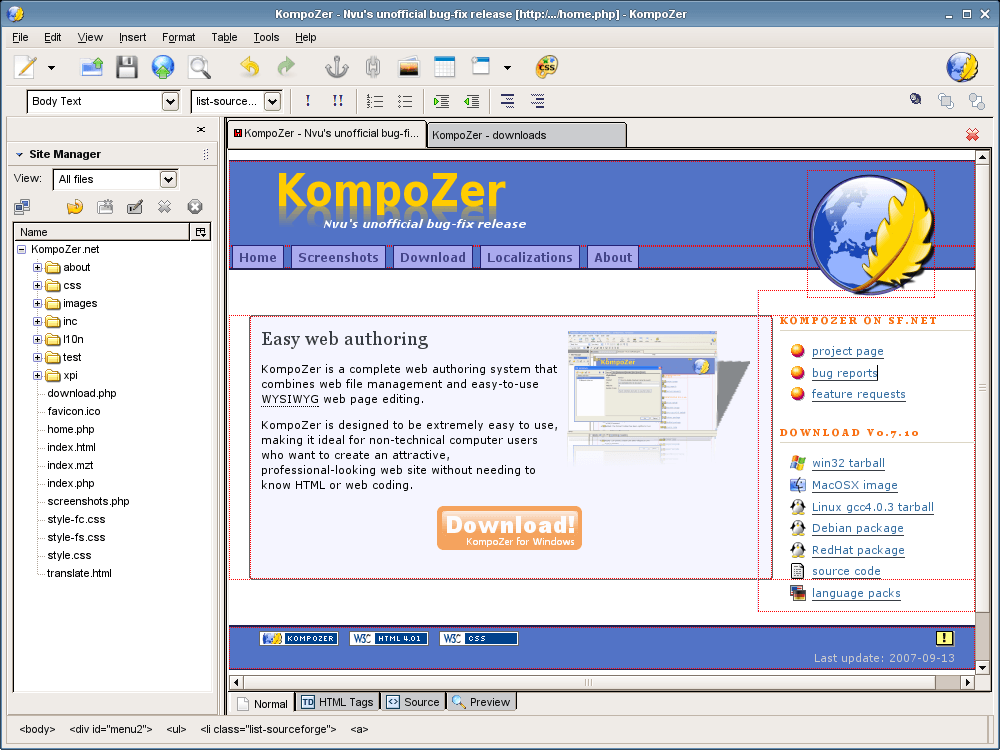
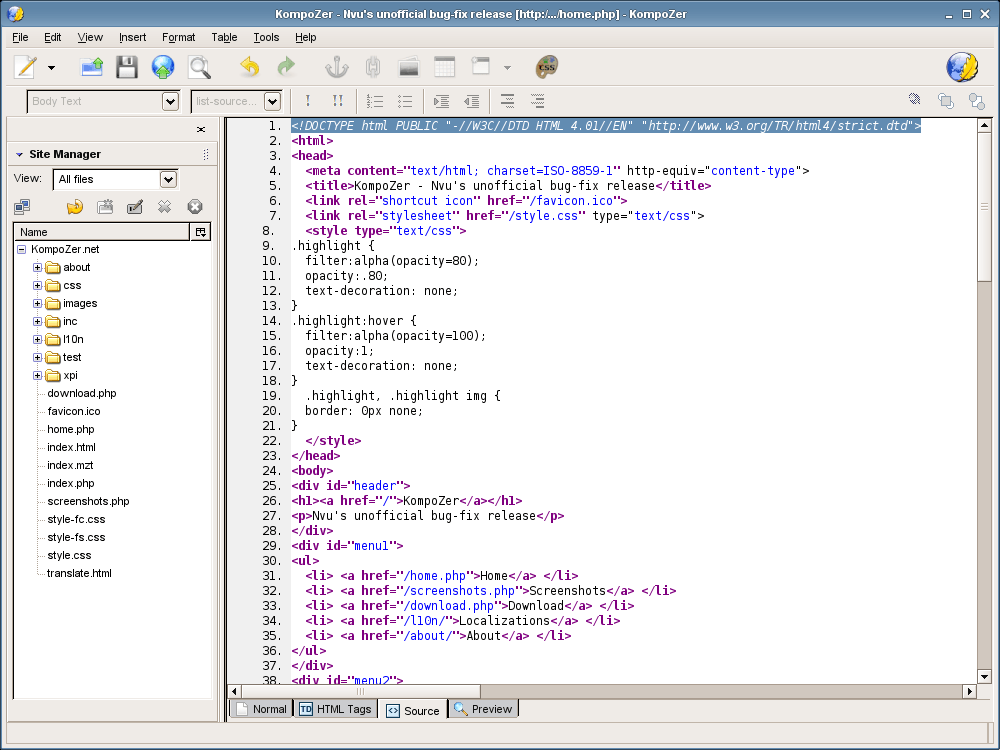
Я, вероятно, должен был бы порекомендовать KompoZer, который является неофициальным выпуском исправления популярного приложения Nvu.

Чтобы процитировать страницу возможностей KompoZer:
Наконец, первоклассная программа для веб-страниц WYSIWYG для всех нас! Теперь нет необходимости> платить небольшое состояние программе, которая создает и редактирует великолепные веб-страницы, в том числе> мощные и простые в использовании возможности CSS.
KompoZer - это полноценная система веб-авторинга, которая сочетает в себе управление веб-файлами и простые в использовании возможности редактирования веб-страниц WYSIWYG, имеющиеся в Microsoft FrontPage, Adobe DreamWeaver и других высокопроизводительных программах.
KompoZer разработан, чтобы быть чрезвычайно простым в использовании, что делает его идеальным для нетехнических> пользователей компьютеров, которые хотят создать привлекательный профессионально выглядящий веб-сайт, не> не зная HTML или веб-кодирование.
Версия KompoZer 1:0.8~b3.dfsg.1-0.1 в настоящее время доступна в репозиториях Maverick и Natty Universe.
Ваш вопрос кажется немного двусмысленным.
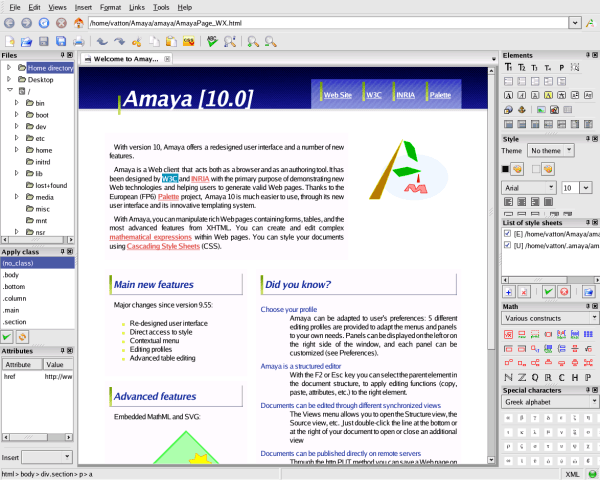
Прежде всего, в связи с альтернативой Dreamweaver, я нашел отличные предложения по всем остальным ответам, но когда искал альтернативу Dreamweaver, самое близкое для меня приложение - это был проект Amaya. Который кажется более богатым, чем другие альтернативы, и немного более изощренным, чем Kompozer.
Здесь вы можете увидеть скриншот с официального сайта, чтобы увидеть его в действии:

Чтобы получить дополнительные снимки экрана, перейдите по следующей ссылке: http://www.w3.org/Amaya/screenshots/Overview.html
Вы можете найти это немного нестабильным, или, по крайней мере, это было для меня, но это также может соответствовать вашим потребностям.
После игры с редакторами WYSIWYG я предпочел прямое кодирование с BlueFish, но это не редактор WYSIWYG.
А по поводу предложений по вашей проблеме с firebug я ничего не могу сказать, извините.
Пожалуйста, дайте нам знать, как вы поступили, если дадите Амайе шанс.
Удачи!
редактировать
После установки Amaya я нахожу ее еще не стабильной, но, похоже, она обладает лучшими возможностями, чем другие приложения, если учесть, что другие программы - это простые текстовые редакторы, а Amaya похожа на WYSIWYG-редактор.
Я проверил то, что вы сказали в своем комментарии, и обнаружил, что Amaya даже не замечает, что что-то изменилось в структуре / имени файла / папки. Что не соответствует вашим потребностям, связанным с этим.
На следующем снимке экрана вы можете видеть, что я переименовал папку "resources" в "resources1", и Amaya пока показывает ее как "resources", и нет способа принудительно обновить ее. Даже после перезапуска программного обеспечения и загрузки проекта Amaya не заметит этого.

Я буду внимательно следить за вашим вопросом, надеясь, что кто-нибудь придет и бросит хорошую альтернативу.
Удачи!
Kompozer - это полноценный редактор html/css http://kompozer.net/features.php, вы можете попробовать его.
Возвышенный текст 3
Возвышенный текст был вокруг некоторое время. В двух словах, это чистый текстовый редактор, который имеет функции, сравнимые с TextMate, но он имеет гораздо более гибкий современный графический интерфейс и невероятно расширяемый, который может улучшить его даже после текстового редактора.
Как стандарт
Из коробки вы получаете отличный инструмент для редактирования текстовых файлов с полезными функциями, позволяющими сделать редактирование текста мечтой. Подсветка синтаксиса поддерживается для всех популярных языков, а менее популярные, но все же удивительные языки доступны через...
пакеты
Sublime имеет постоянно растущую экосистему пакетов, которая использует Python для написания скриптов в редакторе, что позволяет превратить Sublime в полнофункциональную IDE, а не просто в стандартный текстовый редактор.
Прелесть в том, как Sublime делает это, заключается в том, что вы начинаете с простого текстового редактора и добавляете только то, что вам нужно, а не подход других IDE, где вы начинаете со всего, и это действительно медленное и запутанное обучение.
Вы также получили пакет управления пакетами для автоматической загрузки и установки пакетов из самого Sublime Text.
Перейти к чему угодно
Сделать это действительно просто, чтобы получить любую функцию или файл с ленивым поиском. Если вы хотите открыть файл в проекте с путем PageView/RT/Login/_Common.php Вы можете просто напечатать pvlcom в окно чего угодно.
Изменение подсветки синтаксиса или взаимодействие с пакетом также возможно через палитру команд.
Особенности IDE
Я использую Sublime Text 3 для веб-разработки, и у сообщества пакетов есть что-то для каждой потребности... Я уверен, что есть пакеты и для других сред. Вот только то, что предлагает мне ST3, веб-разработчик.
- Подсветка синтаксиса для SASS/SCSS.
- Подсветка синтаксиса для Behat / Mink.
- Пакет PHPUnit, позволяющий запускать тесты класса из самого класса.
- PHP XDebug для пошагового выполнения кода и проверки переменных во время выполнения.
- Разбор PHP Отображает встроенные ошибки в вашем коде при синтаксической ошибке.
Есть также много возможностей MySQL ST3, но у меня есть другое специальное программное обеспечение для этого, поэтому я не рассматривал его.
Blue Griffon - автономный редактор, похожий на Kompozer (оба от Nvu), но он находится в активной разработке - он поддерживает HTML5 и CSS3.
Аддон для веб-разработчиков для Firefox предлагает некоторую поддержку живого редактирования CSS и HTML с сохранением, однако он не очень надежен (без подсветки синтаксиса и т. Д.).
Для вашего вопроса Firebug, см. Переполнение стека.
Обратите внимание, что некоторые версии Dreamweaver могут быть запущены с использованием Wine, проверьте запись Dremweaver на WineHQ.
Вот альтернативы:
- Кванта Плюс
- Аптана Студио
- Bluefish Editor
Но вы можете использовать любые другие текстовые редакторы для редактирования файлов, таких как Gedit, vim и т. Д.
Я думаю, что Gedit - лучший редактор. Потому что это:
- Свет.
- Имеет подсветку синтаксиса.
- Поддерживает множество различных языков программирования и HTML.
- предустановлен в Ubuntu.
Я использую BlueFish для редактирования HTML и CSS, но в нем нет полноценного редактора WYSIWYG. К сожалению, нет замены для Dreamweaver в Linux. Если у вас есть лицензия, Dreamweaver имеет рейтинг Silver на WineHQ, поэтому вам, возможно, повезет, установив ее с Wine, хотя я не могу этого гарантировать, и у вас могут возникнуть проблемы с установкой. Вы можете посмотреть на проблемы, перечисленные для Dreamweaver CS5 на WineHQ.
Что касается FireBug, я обычно просто копирую и вставляю отредактированный код в gedit и помещаю его туда, где он мне нужен.
Другое программное обеспечение включает в себя:
Я уверен, что их другие тоже. Я попробовал несколько из WYSIWIG, но мне еще не удалось найти тот, который приближался бы к способностям Dreamweaver, хотя я также иногда доводил их до предела.
Я лично использовал KompoZer для веб-разработки с нескольких лет. Я также разработал новый официальный сайт для KompoZer, используя сам KompoZer.
Тем не менее, KompoZer не обновлялся уже несколько лет. Так что я некоторое время пробовал BlueGriffon. Требуется некоторое время, чтобы привыкнуть к BlueGriffon, но это самая близкая вещь, которую вы можете получить к Dreamweaver. Также для сценариев я использую Aptana Studio или Eclipse.
Gedit с плагинами - это все, что мне нужно для большинства моих потребностей в html.
Seamonkey-compozer, очень похожий на kompozer, - это классный редактор WYSIWYG. Он не имеет kde-зависимостей и активно развивается.
За PHP и тому подобное я люблю bluefish, потому что он имеет подсветку кода и синтаксиса.
Нашей конкуренции очень много! Извините за то, что я должен сказать, я энтузиаст Linux, но программное обеспечение Linux не поможет вам далеко. Kompozer и Bluegriffon хороши, но они сделают вашу жизнь сложнее, и вы не получите профессиональный результат, поэтому вы не уйдете далеко! Извини! Мне не нравится то, что я скажу, но окна - единственное решение, если вы профессионал. Я не фанат двойной загрузки, поэтому я отформатировал свой компьютер с Windows независимо от того, как я их ненавижу.
Цель операционной системы - иметь доступное программное обеспечение для выполнения своей работы, а не бесчисленное количество раздач.
Если вы хотите простую веб-страницу, вы можете скачать бесплатно BlueGriffon и купить шаблон шаблоны, вы найдете его очень полезным! Также есть бесчисленное количество бесплатных онлайн-шаблонов, которые вы можете использовать на композере, чтобы быстрее создать свою веб-страницу.
PS1: я могу передумать, когда выйдет Ubuntu 12.04, потому что я действительно фанат Ubuntu.
:-)
Я никогда не пользуюсь чем-то большим, чем просто Gedit, который прекрасно все делает (я программирую в основном напрямую; никогда WYSIWYG не дает вам более чистый код). Но, как уже было сказано, есть и Bluefish Editor, который тоже очень хорош. После того, как я попробовал это сам, я обнаружил только незначительные ошибки с ним.

Но Kompozer - очень хорошая альтернатива, если вы предпочитаете WYSIWYG-редакторы, хотя для более сложного программирования я не рекомендую это делать.

Вы не указываете, предпочитаете ли вы бесплатный продукт, поэтому я могу предложить PhpStorm или WebStorm, оба из JetBrains. Они платные, но не очень дорогие. Сайт говорит, что они кроссплатформенные; Я не пробовал их в Linux, но они прекрасно работают в Windows. Это полностью автономные среды разработки: первая специализируется на разработке PHP, а вторая немного шире для общей веб-разработки. Доступны бесплатные пробные версии, так почему бы не попробовать?
** Нет принадлежности, просто довольный клиент!
Я бы предложил Aptana Studio 3 или Titanium Studio. Оба из Appcelator. Более того, с помощью Titanium Studio вы можете создавать собственные приложения для Windows, Linux, Mac, Android и IOS.
Я трачу много времени, чтобы найти замену, но это правда, Quanta, KompoZer и другие ужасают против Dreamweaver.
Так что вы можете сделать это по-моему, используйте Wine для DW и +Firebug+GoogleDeveloperTools.