Как мне разработать приложение Ubuntu на HTML и JS?
Я занимаюсь разработкой приложения и думаю, что HTML и JavaScript лучше для будущего, но я не могу найти никаких учебных пособий (мне нужно приложение, чтобы использовать системную тему).
Есть ли привязки для Unity, меню сообщений и уведомлений, couchdb и так далее?
7 ответов
Хорошая отправная точка для привязок и API в Ubuntu может быть найдена на http://developer.ubuntu.com/api/. У меня нет никакого опыта с этим, но вы, вероятно, также захотите изучить Gjs, привязки Javascript для GNOME.
В зависимости от того, что вы пытаетесь сделать, вы можете просто создать приложение, как любое приложение HTML + JS, а затем добавить его в представление Webkit. Это очень просто сделать в Python:
#!/usr/bin/env python
from gi.repository import Gtk, WebKit
import os, sys
class Browser:
def __init__(self):
self.window = Gtk.Window()
self.window.set_default_size(800, 600)
view = WebKit.WebView()
view.load_html_string("<strong>Hello World!</strong>", "file:///")
self.window.add(view)
self.window.show_all()
self.window.connect('destroy', lambda w: Gtk.main_quit())
def main():
app = Browser()
Gtk.main()
if __name__ == "__main__":
main()
Вы можете разрабатывать, используя HTML + Javascript для интерфейса, используя встроенный фрейм WebKit в окне Gtk (это проще всего сделать в Python). Самое сложное - это общение с системой из вашего приложения HTML/Javascript.
Вы можете сделать это, передавая сообщения между Javascript и Python. Однако вам придется написать системную логику в виде функций Python, но это довольно легко сделать.
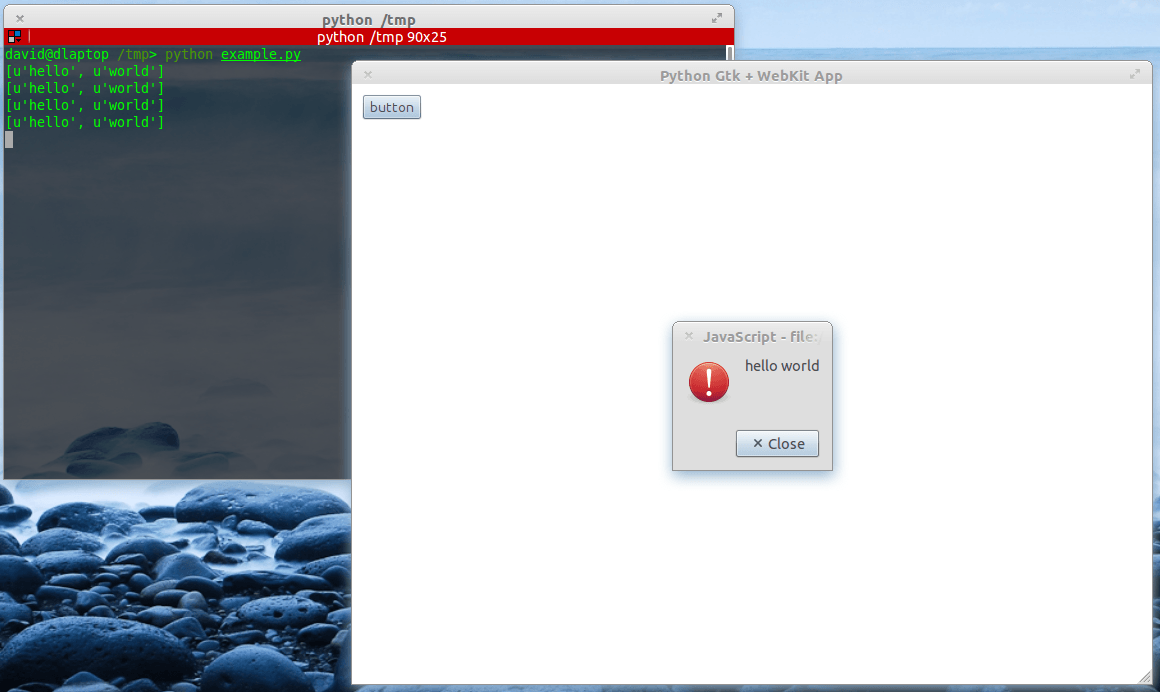
Вот простой пример, показывающий связь между Python и Javascript. В этом примере HTML/Javascript отображает кнопку, которая при нажатии отправляет массив ["hello", "world"] на Python, который соединяет массив в строку "привет мир" и отправляет его обратно в Javascript. Код Python выводит представление массива на консоль, а код Javascript открывает окно с предупреждением, в котором отображается строка.
example.py
import gtk
import webkit
import json
import os
JAVASCRIPT = """
var _callbacks = {};
function trigger (message, data) {
if (typeof(_callbacks[message]) !== "undefined") {
var i = 0;
while (i < _callbacks[message].length) {
_callbacks[message][i](data);
i += 1;
}
}
}
function send (message, data) {
document.title = ":";
document.title = message + ":" + JSON.stringify(data);
}
function listen (message, callback) {
if (typeof(_callbacks[message]) === "undefined") {
_callbacks[message] = [callback];
} else {
_callbacks[message].push(callback);
}
}
"""
class HTMLFrame(gtk.ScrolledWindow):
def __init__(self):
super(HTMLFrame, self).__init__()
self._callbacks = {}
self.show()
self.webview = webkit.WebView()
self.webview.show()
self.add(self.webview)
self.webview.connect('title-changed', self.on_title_changed)
def open_url(self, url):
self.webview.open(url);
self.webview.execute_script(JAVASCRIPT)
def open_path(self, path):
self.open_url("file://" + os.path.abspath(path))
def send(self, message, data):
self.webview.execute_script(
"trigger(%s, %s);" % (
json.dumps(message),
json.dumps(data)
)
)
def listen(self, message, callback):
if self._callbacks.has_key(message):
self._callbacks[message].append(callback)
else:
self._callbacks[message] = [callback]
def trigger(self, message, data, *a):
if self._callbacks.has_key(message):
for callback in self._callbacks[message]:
callback(data)
def on_title_changed(self, w, f, title):
t = title.split(":")
message = t[0]
if not message == "":
data = json.loads(":".join(t[1:]))
self.trigger(message, data)
def output(data):
print(repr(data))
if __name__ == "__main__":
window = gtk.Window()
window.resize(800, 600)
window.set_title("Python Gtk + WebKit App")
frame = HTMLFrame()
frame.open_path("page.html")
def reply(data):
frame.send("alert", " ".join(data))
frame.listen("button-clicked", output)
frame.listen("button-clicked", reply)
window.add(frame)
window.show_all()
window.connect("destroy", gtk.main_quit)
gtk.main()
page.html
<html>
<body>
<input type="button" value="button" id="button" />
<script>
document.getElementById("button").onclick = function () {
send("button-clicked", ["hello", "world"]);
};
listen("alert", function (data) {alert(data);});
</script>
</body>
</html>
Единственный код Python, на который вам действительно нужно обратить внимание, это код def output(data): до конца файла, который должен быть довольно простым для понимания.
Чтобы запустить это убедитесь, python-webkit а также python-gtk2 затем установите файлы в ту же папку и запустите:
python example.py

Я разработал BAT, который представляет собой крошечный инструмент для создания настольных приложений с использованием HTML, JS и CSS.
Я написал статью об этом в своем блоге.
пример
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
body {
font-family: Monaco, monospace;
color: white;
background: #3C3B38;
}
h1 { text-align: center; }
p { text-align: justify; }
button {
padding: 10px 20px;
-moz-border-radius: 4px 4px 4px 4px;
-webkit-border-radius: 4px 4px 4px 4px;
border-radius: 4px 4px 4px 4px;
display: block;
font-size: 14px;
text-decoration: none;
border: 1px solid #c0b7b0;
cursor: pointer;
width: 100%;
}
</style>
</head>
<body>
<h1>Hello World</h1>
<p> Ipsum deserunt architecto necessitatibus quasi rerum dolorum obcaecati aut, doloremque laudantium nisi vel sint officia nobis. Nobis ad nemo voluptatum molestiae ad. Nisi ipsum deserunt a illo labore similique ad? </p>
<p> Ipsum veniam laborum libero animi quo dignissimos. Possimus quidem consequatur temporibus consequatur odio, quidem deleniti! Similique totam placeat sint assumenda nulla dolor. Voluptatibus quasi veritatis distinctio consectetur nobis. Nemo reprehenderit? </p>
<p> Ipsum molestiae nesciunt commodi sint et assumenda recusandae! Earum necessitatibus sequi nulla fugit architecto omnis. Maiores omnis repellat cupiditate iure corporis dolorem sed amet nesciunt. Mollitia sapiente sit repellendus ratione. </p>
<p> Consectetur architecto ratione voluptate provident quis. At maiores aliquam corporis sit nisi. Consectetur ab rem unde a corporis reiciendis ut dolorum, tempora, aut, minus. Sit adipisci recusandae doloremque quia vel! </p>
<button onclick="BAT.closeWindow()">Close</button>
</body>
</html>
И мы запускаем это так:
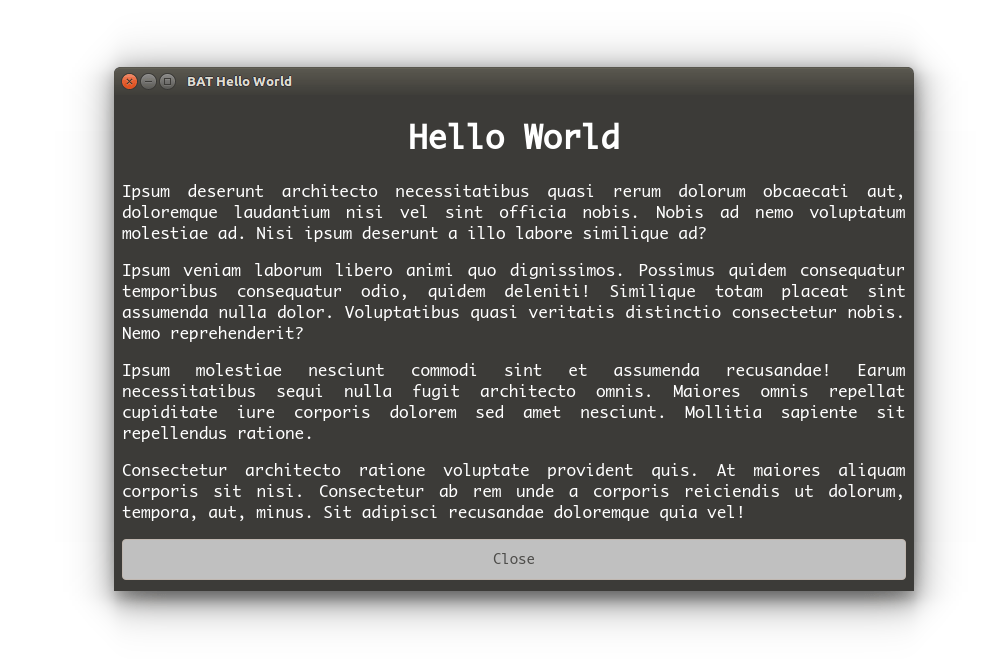
bat -d index.html -t "BAT Hello World" -s 800x500
Результат:

Что касается прямого доступа к платформе, вы должны проверить Seed.
Вы также можете взглянуть на UserWebKit, библиотеку Python3, которая предоставляет ключевые функциональные возможности, используемые пользовательским интерфейсом Novacut и Dmedia (он построен на основе UserCouch и Microfiber, BTW).
После долгих раздумий я решил, что было бы интереснее не обращаться к платформе напрямую из JavaScript, потому что тогда вы можете при желании запустить пользовательский интерфейс в стандартном браузере. Архитектура Novacut использует CouchDB для обеспечения прозрачности сети пользовательского интерфейса и внутренних серверов. В обычном случае с одним компьютером серверы работают на этом компьютере локально. Но вы также можете запускать серверы (и CouchDB) в других системах, не замечая разницы в интерфейсе пользователя.
Ну, вы могли бы включить язык, который может запускать команды оболочки, такие как php, и таким образом использовать такие преимущества, как установка приложений с веб-страницы и выполнение некоторых команд (например, определение какой темы использовать и какой CSS использовать в зависимости от темы системы). Например, у вас есть два вопроса, которые могут помочь:
Может ли сервер обрабатывать одновременные команды оболочки? (Который говорит о выполнении нескольких команд)
Запустить линейную команду из Интернета ( щелчок по ссылке на веб-странице) (которая говорит о нажатии на ссылку и установке приложения из центра программного обеспечения)
Чтобы узнать, какая тема используется, вы можете проанализировать файл ubuntu, в котором он имеет значение для темы по умолчанию, и в зависимости от этого изменить CSS сайта, чтобы отразить новую тему.
Вопросы о теме и где ее найти можно найти здесь:
Какой файл мне нужно отредактировать, чтобы изменить цвет текста в теме?
Редактирование темы GTK (добавление границы)
Все это (и даже больше, если вы используете поиск) помогает вам знать, где искать при разборе и какие файлы вы можете проверить, чтобы увидеть, какую тему использует система и что затем использовать на веб-странице.
Да, вы можете писать приложения на чистом html/css/js, и да, привязка доступна для JS с помощью самоанализа GObject. Посмотрите на GnomeSeed https://live.gnome.org/Seed
SeedKit: https://live.gnome.org/SeedKit
Учебник: https://live.gnome.org/Seed/Tutorial
Теперь у нас есть AppJS - https://github.com/milani/appjs!
Как они сказали, "он использует Chromium в качестве ядра (так что поддерживаются новейшие API-интерфейсы HTML5) и Node.js в качестве основы".
