CSS-редактор с предварительным просмотром в реальном времени и локализацией селектора
Название говорит все о том, что я ищу. По сути, это должно быть программное обеспечение, которое собирает все стили веб-сайта, чтобы я мог их редактировать и сохранять.
Пожалуйста, внимательно прочитайте вопрос, потому что я хочу, чтобы все упомянутые условия были выполнены.
РЕДАКТИРОВАТЬ: Я хочу быть более ясным здесь или, вернее, описать мой желаемый рабочий процесс. Исходной ситуацией будет то, что у вас есть источники сайта на вашем локальном компьютере.
Теперь я хочу открыть простые источники (HTML/CSS) в моем редакторе /IDE/ что угодно (без WYSIWYG!). И я хочу живой предварительный просмотр прямо рядом с ним или в другом окне (не на другой вкладке!), Я хочу видеть его, когда я редактирую источник. Предварительный просмотр должен обновляться автоматически (или когда я сохраняю файл, который по сути будет таким же, потому что CTRL+S является своего рода рефлексом:P).
Кроме того, он должен иметь инспектора, который работает так же, как в Firebug или Chrom(например). Когда я нажимаю на селектор CSS в этом инспекторе, курсор должен перейти прямо к нему в соответствующем исходном файле.
ДРУГОЕ РЕДАКТИРОВАНИЕ: нашел это https://stackoverflow.com/q/4680109/220652. Почти такая же проблема.
8 ответов
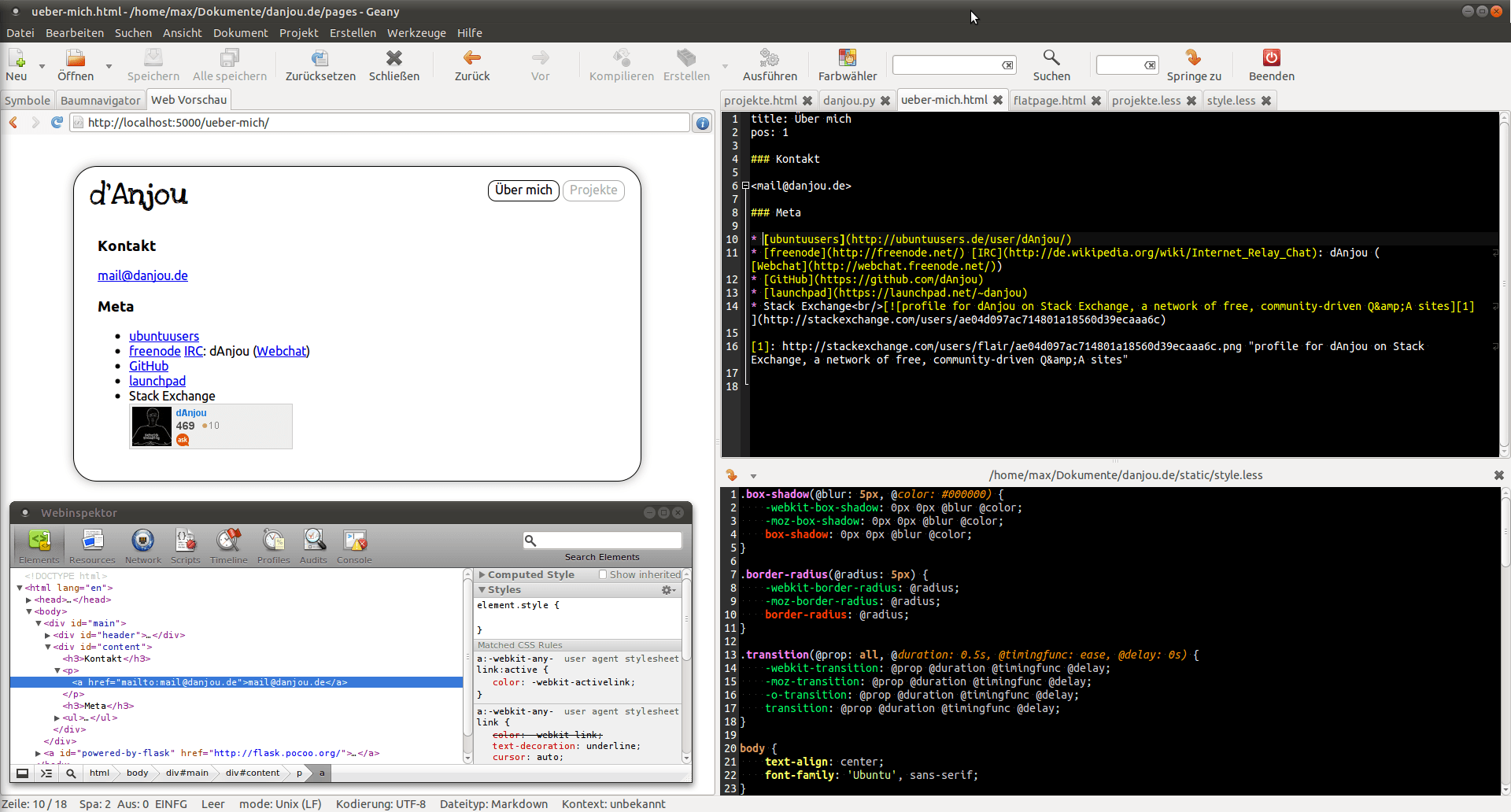
Хорошо, слушай! Джани просто потрясающе! У этого есть плагин, который добавляет предварительный просмотр браузера. Вы можете разместить его на боковой панели, в "нижнем баре" или в дополнительном окне. А теперь две дополнительные бонусные возможности убийцы задниц. 1. Этот браузер использует WebKit. Значит, у него есть этот потрясающий инспектор! 2. Браузер перезагружается при сохранении открытого документа.
Помимо этого у него есть много других замечательных функций, но вы должны попробовать это сами. Я просто влюбился. Вот вам скриншот:
Есть несколько вариантов.
В настоящее время я просто использую Google Chrome Developer Tools ( Action Video), поскольку он позволяет проводить широкий спектр проверок, подробных отчетов и перегрузок. После внесения изменений я просто копирую обновленный CSS и перезаписываю соответствующие разделы CSS-файла, обновляю и продолжаю подключаться.
Здесь я отредактировал определение в Chrome Developer Tool

Я могу следить за именем файла и номером строки (после копирования изменений) и просто вставить их в редактор

Кроме того, недавно был запущен инструмент под названием WebPutty, предназначенный для облегчения описанной проблемы. Хотя я не использовал его лично, он разработан компанией Fog Creek Software Джоэла Спольски (Джоэл также является соучредителем StackOverflow). Поэтому я готов поспорить, что это относительно стабильный, простой и эффективный продукт.
Кажется, этот вопрос уже обсуждался, но вы более конкретно говорите о редакторе CSS. И я уверен, что именно поэтому они не отметили ваш вопрос как дублированный.
Однако я могу предложить вам использовать несколько инструментов, которые я опубликовал в ответах на другие вопросы, например: Альтернатива Dreamweaver в Ubuntu? и даже когда я могу поспорить, что вы уже видели это, я расшифрую это здесь для вашего удобства:
Ваш вопрос кажется немного двусмысленным.
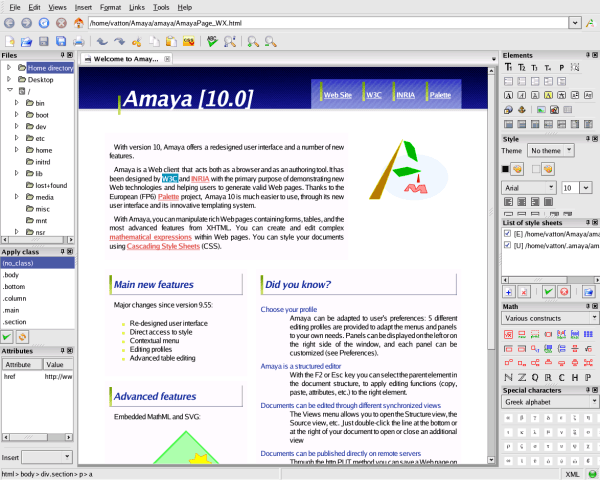
Прежде всего, в связи с альтернативой Dreamweaver, я нашел отличные предложения по всем остальным ответам, но когда искал альтернативу Dreamweaver, самое близкое для меня приложение - это был проект Amaya. Который кажется более богатым, чем другие альтернативы, и немного более изощренным, чем Kompozer.
Здесь вы можете увидеть скриншот с официального сайта, чтобы увидеть его в действии:
Чтобы получить дополнительные снимки экрана, перейдите по следующей ссылке: http://www.w3.org/Amaya/screenshots/Overview.html
Вы можете найти это немного нестабильным, или, по крайней мере, это было для меня, но это также может соответствовать вашим потребностям.
После игры с редакторами WYSIWYG я предпочел прямое кодирование с BlueFish, но это не редактор WYSIWYG.
А по поводу предложений по вашей проблеме с firebug я ничего не могу сказать, извините.
Пожалуйста, дайте нам знать, как вы поступили, если дадите Амайе шанс.
Удачи!
Edit == После установки Amaya, я нахожу, что он еще далек от стабильного, но почему-то он обладает лучшими возможностями, чем другие приложения, если вы считаете, что другие программы являются простыми текстовыми редакторами, а Amaya похожа на WYSIWYG-редактор.
Я проверил то, что вы сказали в своем комментарии, и обнаружил, что Amaya даже не замечает, что что-то изменилось в структуре / имени файла / папки. Что не соответствует вашим потребностям, связанным с этим.
На следующем снимке экрана вы можете видеть, что я переименовал папку "resources" в "resources1", и Amaya пока показывает ее как "resources", и нет способа принудительно обновить ее. Даже после перезапуска программного обеспечения и загрузки проекта Amaya не заметит этого.
Я буду внимательно следить за вашим вопросом, надеясь, что кто-нибудь придет и бросит хорошую альтернативу.
Удачи!
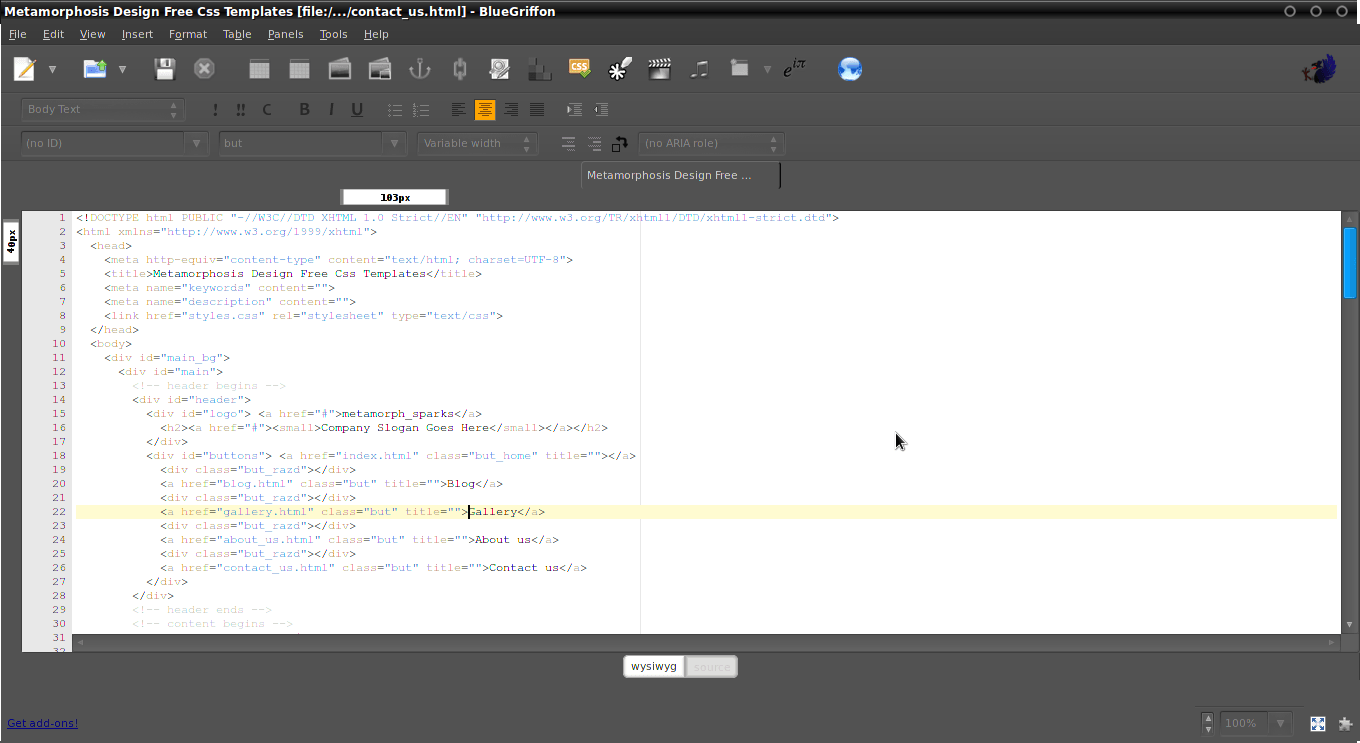
Кроме того, в ответах других пользователей на те же вопросы я обнаружил " Blue Griffon Web Editor", который, похоже, является единственным стабильным веб-редактором с окном предварительного просмотра в реальном времени, который -btw- нельзя увидеть в режиме разделения, Вы можете видеть только код или предварительный просмотр WYSIWYG, но не оба одновременно.
Для вашего удобства здесь размещены скриншоты:
Экран предварительного просмотра:
Экран кода:
Этот инструмент включает в себя множество полезных инструментов, но некоторые из надстроек или плагинов могут быть платными. Что снижает влечение к нему.
Aptana Studio 3, которую я рекомендую в этом ответе: Основы IDE/Editor для веб-разработки, такие как Dreamweaver? для меня это лучший инструмент для программирования, так как я могу просматривать в реальном времени с помощью веб-браузера на расширенном рабочем столе с двойным обзором. Что может быть не вашим делом.
Это то, что я могу предложить. Извините, если это не соответствует вашим потребностям и...
Удачи!
Извините, ребята, но я отвечу на свой вопрос. Я только что нашел Stylebot. Это соответствует почти всем условиям, которые у меня есть. У него нет автозаполнения, но я могу жить с этим.
Вот скриншот. Боковая панель - это Stylebot. У вас есть базовый режим редактирования, где вы можете быстро редактировать некоторые простые свойства, расширенный режим, где вы можете редактировать простой CSS для выбранного элемента, а с помощью "Редактировать CSS" вы можете редактировать весь CSS для страницы.

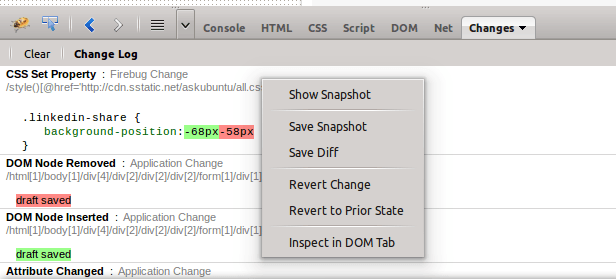
Попробуйте аддон Firefox Firediff. Он интегрируется с Firebug, добавляя вкладку "Изменения", которая, как предполагает название в стиле дзен, показывает все изменения, которые вы вносите в CSS или DOM.
Щелкните правой кнопкой мыши изменение CSS на вкладке "Изменения", чтобы сохранить изменения или снимок ваших изменений.

Существует также cssUpdater, хотя я не использовал его.
Что касается "локализации селектора", я не совсем уверен, что вы имеете в виду, но есть selectBug, который вы можете скачать здесь.
Всего пару недель назад на этом поле появился новый игрок. Я говорю о редакторе открытого кода Adobe Brackets. Вся необходимая информация здесь: https://github.com/adobe/brackets/wiki/Linux-Version
Версия spring30 была выпущена пару дней назад:) Удачи!
Это не программное обеспечение само по себе, но стильный аддон (chrome и firefox) обновляет страницу автоматически при сохранении таблицы стилей переопределения. В отличие от FireBug, он сохраняет его, поэтому вы можете скопировать и вставить его в соответствующий .css файл, когда вы удовлетворены.
Aptana Studio - отличная среда разработки, но если я не ошибаюсь, она не имеет предварительного просмотра в реальном времени. В любом случае, если вы заинтересованы: http://www.aptana.com/products/studio3
PS: у него есть набор горячих клавиш для предварительного просмотра, так что это не так уж важно.