Как создать анимированный GIF из неподвижных изображений (желательно с командной строкой)?
Я хочу сделать .gif анимированная картинка из заданного набора .jpg фотографий.
Я бы предпочел сделать это из командной строки, поэтому инструменты командной строки будут очень кстати.
9 ответов
Вы можете использовать пакет ImageMagick. Установите его с помощью команды:
sudo apt-get install imagemagick
Теперь вы можете создать gif из числа картинок (jpg) с помощью:
convert -delay 20 -loop 0 *.jpg myimage.gif
Чтобы завершить ответ @Maythux:
Чтобы избежать создания очень большого файла, вы можете использовать -resize опция:
В моем случае у меня есть 4608x3456 изображений, и сгенерированный GIF был больше, чем 300M для 32 изображений
convert -resize 20% -delay 20 -loop 0 *.jpg myimage.gif
или же
convert -resize 768x576 -delay 20 -loop 0 *.jpg myimage.gif
Позаботься о *.jpg
*.jpg Немного отстой при работе с числовыми значениями, вы можете сгенерировать GIF с несортированными фото.
$ ls|cat
21-33-26_1.jpg
21-33-26_10.jpg // <--- this one
21-33-26_2.jpg
21-33-26_3.jpg
21-33-26_4.jpg
21-33-26_5.jpg
21-33-26_6.jpg
21-33-26_7.jpg
21-33-26_8.jpg
21-33-26_9.jpg
21-33-28_1.jpg // <--- should be here
21-33-28_2.jpg
21-33-28_3.jpg
...
Поскольку снимки были сделаны очень быстро (10/ с), все они имеют одинаковое время модификации, и вы не можете обмануть, используя ls -t например. На Ubuntu вы можете использовать ls -v вместо этого что-то вроде:
convert -resize 768x576 -delay 20 -loop 0 `ls -v` myimage.gif
Числовая сортировка довольно сложна в Mac OS X, хотя, я думаю, вам нужно будет создать собственный скрипт.
решение ffmeg + данные испытаний
Начиная с Ubuntu 18.10, ffpmeg 4.0.2-2, ImageMagick 6.9.10-8, я обнаружил, что ffmpeg намного быстрее и использует гораздо меньше памяти.
Самая простая команда преобразования:
ffmpeg \
-framerate 60 \
-pattern_type glob \
-i '*.png' \
-r 15 \
-vf scale=512:-1 \
out.gif \
;
Вы можете получить мои данные испытаний с:
wget -O opengl-rotating-triangle.zip https://github.com/cirosantilli/media/blob/master/opengl-rotating-triangle.zip?raw=true
unzip opengl-rotating-triangle.zip
cd opengl-rotating-triangle
Данные теста были созданы с: https://stackoverflow.com/questions/3191978/how-to-use-glut-opengl-to-render-to-a-file/14324292 и содержат 256 PNG-изображений 1024x1024.
Важный ffmpeg варианты, которые я хочу выделить:
-patter_type glob: удобный способ выбора изображений-framerate 60: примите 60 FPS на входных изображениях и выведите тот же FPS.ffmpegне может знать иначе, поскольку в изображениях отсутствуют данные FPS, как в видеоформатах.Для 256 входных кадров требуется около 4 секунд.
-r 15: необязательный. Выберите одно каждые 4 изображения, чтобы уменьшить размер (4 == 60 / 15).С этим,
identify out.gifговорит, что GIF содержит только 64 кадра.Игра все еще занимает 4 секунды, поэтому задержка изменяется, чтобы все совпадало.
-vf scale=512:-1: необязательный. Установите ширину, высоту шкалы пропорционально, обычно для уменьшения размера и экономии места.
Чтобы заставить ImageMagick работать, мне сначала пришлось изменить ограничения на диск и память в /etc/ImageMagick-6/policy.xml как объяснено по адресу: https://superuser.com/questions/1178666/imagemagick-convert-quits-after-some-pages
Смотрите также:
- видео из изображений: https://stackoverflow.com/questions/24961127/how-to-create-a-video-from-images-with-ffmpeg/37478183
- GIF из видео: Как создать анимированный GIF из видео MP4 через командную строку?
Тест ImageMagick vs ffmpeg
Я сравнил команды:
/usr/bin/time -v convert *.png -deconstruct -delay 1.6 out-convert.gif
/usr/bin/time -v ffmpeg \
-framerate 60 \
-pattern_type glob \
-i '*.png' \
out-ffmpeg.gif \
;
Команды были созданы для получения выходных данных, максимально близких к действительному сравнению:
/usr/bin/time -v: используется для определения максимального использования памяти, как описано по адресу: https://stackoverflow.com/questions/774556/peak-memory-usage-of-a-linux-unix-process-deconstruct: Изображения GIF могут содержать только минимальный измененный прямоугольник из предыдущего кадра, чтобы уменьшить размер GIF.ffmpegрассчитывает эти различия по умолчанию, но ImageMagick не делает, если-deconstructиспользуется.Вы будете в основном хотеть использовать эту опцию каждый раз с ImageMagick.
Мы можем наблюдать разницу с:
identify out.gifВ сжатой версии все кадры имеют меньшие размеры, чем исходный, например:
out.gif[0] GIF 1024x1024 1024x1024+0+0 8-bit sRGB 256c 16.7865MiB 0.010u 0:00.010 out.gif[1] GIF 516x516 1024x1024+252+257 8-bit sRGB 256c 16.7865MiB 0.010u 0:00.010 out.gif[2] GIF 515x520 1024x1024+248+257 8-bit sRGB 256c 16.7865MiB 0.010u 0:00.010В этом примере только второй кадр
516x516вместо полных 1024x1024 и размещается со смещением252+257, Поэтому он содержит только средний треугольник.См. Также: как изменить размер анимированного GIF-файла с помощью ImageMagick?
-delay: значение, которое соответствует 60FPSffmpeg, Не должно иметь значения для эффективности конверсии, но я не хочу рисковать.
Выходные GIF-файлы имеют примерно одинаковый размер и выглядят визуально идентичными.
Мы получаем для ImageMagick:
Elapsed (wall clock) time (h:mm:ss or m:ss): 0:56.16
Maximum resident set size (kbytes): 2676856
и для ffmpeg:
Elapsed (wall clock) time (h:mm:ss or m:ss): 0:04.41
Maximum resident set size (kbytes): 97172
из которого мы видим, что:
- ImageMagick использовал 2,6 ГБ оперативной памяти и занял около 1 минуты
- ffmpeg использовал 100 МБ оперативной памяти и занял 4 секунды
Тестовое оборудование: ноутбук Lenovo ThinkPad P51, Intel Core i7-7820HQ, 32 ГБ (16+16) DDR4 2400 МГц SODIMM, 512 ГБ SSD PCIe TLC OPAL2.
У меня недостаточно репутации, чтобы комментировать, но вместо изменения имен файлов вы можете использовать глобирование, чтобы ваша оболочка расширяла имена файлов
convert -resize 50% -delay 10 -loop 0 image_{0..99}.jpg output.gif
GIMP
Вы можете легко сделать это с GIMP. Сначала установите его, если он еще не установлен с
sudo apt-get install gimp
Создание GIF
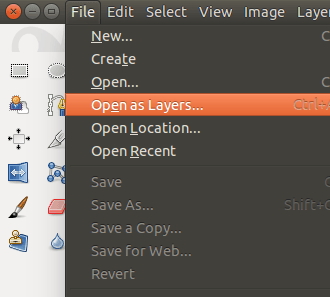
Из GIMP перейдите в File -> Open as Layers, чтобы открыть все png на их собственном слое.
Отсюда вы можете выполнить редактирование слоев и, как только закончите, перейдите в File -> Export As. В диалоговом окне обязательно укажите тип файла GIF.
Оттуда вы перейдете к параметрам экспорта GIF. Отметьте опцию " As Animation " и установите необходимые параметры.
Вы можете использовать программу под названием convert, включенную в пакет imagemagick. Это командная строка, но очень проста в использовании. Установите его либо через центр программного обеспечения, либо перейдите в командную строку и введите
sudo apt-get install imagemagick
Теперь, чтобы создать.gif.
convert -delay 100 -size 100x100 xc:SkyBlue \
-page +5+10 balloon.gif -page +35+30 medical.gif \
-page +62+50 present.gif -page +10+55 shading.gif \
-loop 0 animation.gif
* Обратите внимание, что приведенный выше пример взят из примеров Image Magick.
Чтобы добавить что-то, вы, вероятно, закончите огромным GIF-файлом сconvertпредложенный вариант.
Как говорится в этом ответе в StackOverflow, удобно оптимизировать полученный GIF примерно следующим образом:
mogrify -layers 'optimize' -fuzz 7% mygif.gif
При этом я получаю примерно в 1/50 раза больше исходного размера.
У меня возникли проблемы с ресурсами, назначеннымиImageMagick. Этот пост может быть полезен, если это так.
Я предлагаю вам использовать ту же команду преобразования, но обязательно включите-dispose Backgroundчтобы очистить холст перед добавлением следующего кадра. Это выглядит следующим образом:
convert -delay 100 -dispose Background -loop 0 *.jpg animation.gif
просто используйте ffmpeg в командной строке, он предустановлен в Ubuntu, Kubuntu, Debian и других Linux.
ffmpeg -f concat -i list.txt output.gif
ваш файл list.txt должен быть организован следующим образом:
image001.jpg
duration 5
image002.jpg
duration 12
image003.jpg
duration 7
image004.jpg
duration 2