Можно ли открыть приложение Ubuntu из HTML?
Я сейчас создаю веб-страницу, и мне интересно, можно ли ввести в HTML команду, которая откроет установленное приложение Ubuntu, такое как Chromium, или окно терминала, или Nautilus.
Возможно ли что-то подобное? Спасибо!
2 ответа
Да, вы можете добавить новый обработчик протокола в Ubuntu. Следующий метод покажет вам, как зарегистрировать процесс открытия приложения как app://[application_name] обработчик протокола в Ubuntu.
1. Создайте скрипт запуска приложения
В терминале запустить:
mkdir -p binЭта команда сделает
binкаталог в вашемhomeпапку, если у вас ее еще нет.После запуска:
gedit ~/bin/open_app.shЭто создаст новый файл
open_app.shв гедит.Скопируйте и вставьте следующий скрипт в новый созданный файл:
#!/bin/bash if [[ "$1" != "app://" ]]; then app=${1#app://} nohup "$app" &>/dev/null & else nohup gnome-terminal &>/dev/null & fiСохраните файл и закройте его.
Вернитесь в терминал и запустите:
chmod +x ~/bin/open_app.shпредоставить доступ для выполнения сценария.
2. Создайте файл.desktop для запуска приложений
Теперь вы должны создать модуль запуска.desktop для вышеуказанного сценария и указать Ubuntu использовать этот модуль запуска как app:// обработчик протокола. Создайте /usr/share/applications/appurl.desktop файл с помощью следующей команды:
sudo -H gedit /usr/share/applications/appurl.desktop
и добавьте следующее содержание:
[Desktop Entry]
Name=TerminalURL
Exec=/home/radu/bin/open_app.sh %u
Type=Application
NoDisplay=true
Categories=System;
MimeType=x-scheme-handler/app;
Сохраните файл и закройте его.
3. Обновить базу данных MIME-типов
В приведенном выше файле строка MimeType=x-scheme-handler/app; регистр app:// обработчик схемы, но чтобы он работал, мы должны обновить кеш базы данных MIME-типов, выполнив команду:
sudo update-desktop-database
4. Тест с терминала
Теперь все должно работать. Чтобы проверить, работает ли он из терминала, запустите, например, эту команду:
xdg-open 'app://gedit'
4. Тест из браузера с использованием HTML
Вы можете проверить из браузера, используя, например, следующую веб-страницу HTML:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>Open some applications</title>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
</head>
<body>
<h3>Open some applications in Ubuntu from HTML</h3>
<p>Open terminal: <a title="Open" href="app://">app://</a>
(equivalent with: <a title="Open" href="app://gnome-terminal">app://gnome-terminal</a>)</p>
<p>Open Nautilus: <a title="Open" href="app://nautilus">app://nautilus</a></p>
<p>Open Chromium: <a title="Open" href="app://chromium-browser">app://chromium-browser</a></p>
<p>Open Ubuntu Software Center: <a title="Open" href="app://software-center">app://software-center</a>
(equivalent with: <a title="Open" href="apt://">apt://</a>)</p>
<p>...and so on</p>
</body>
</html>
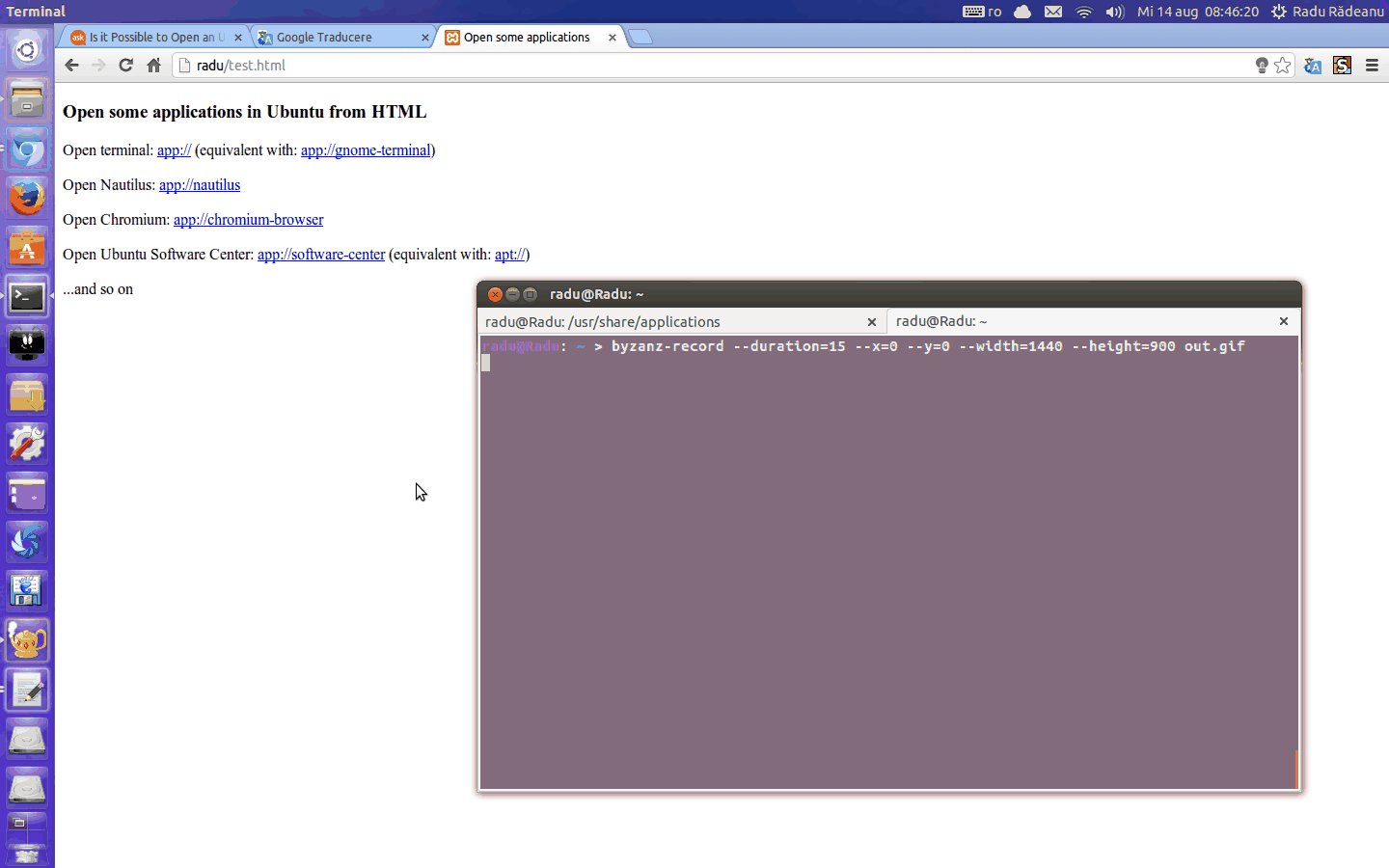
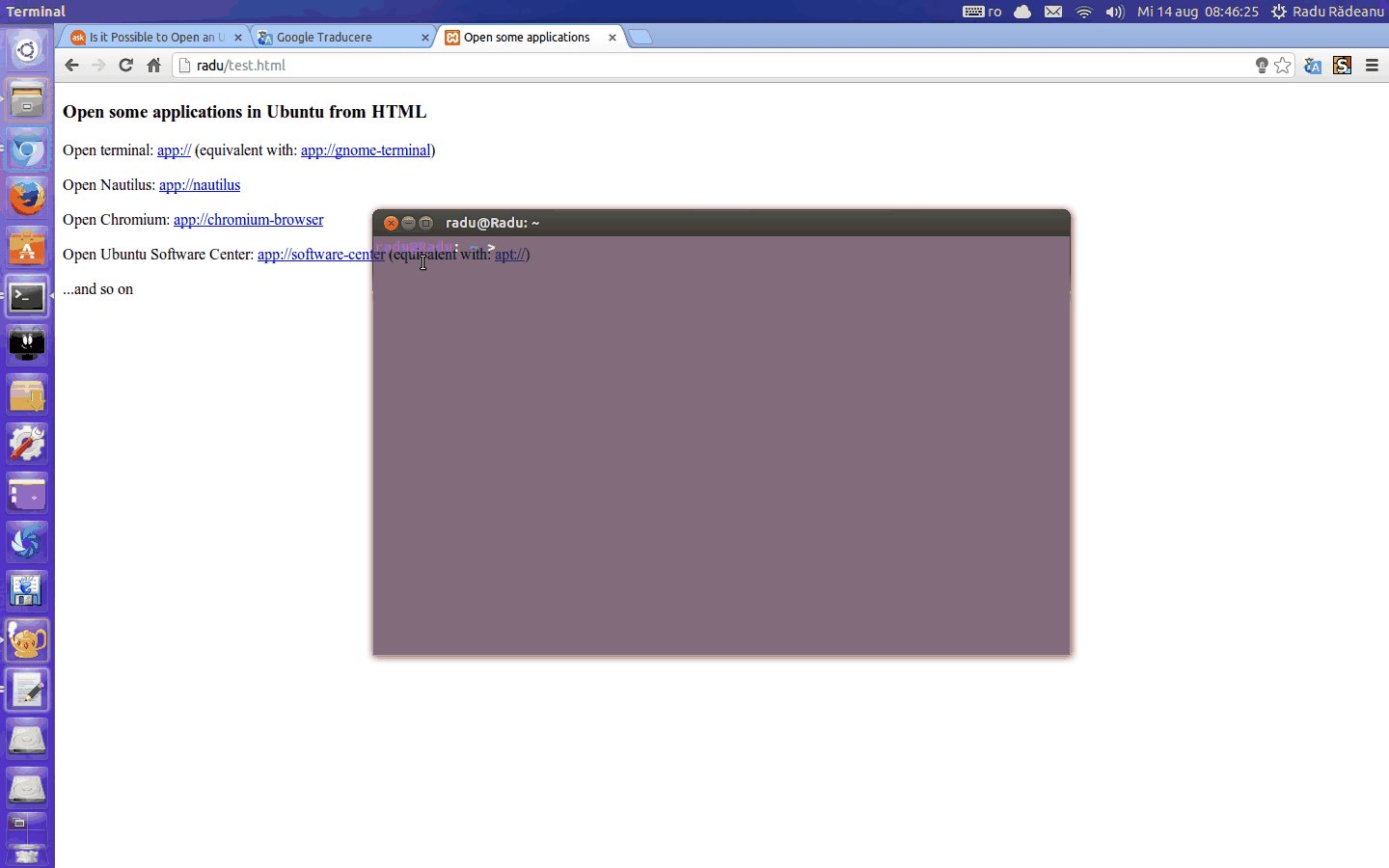
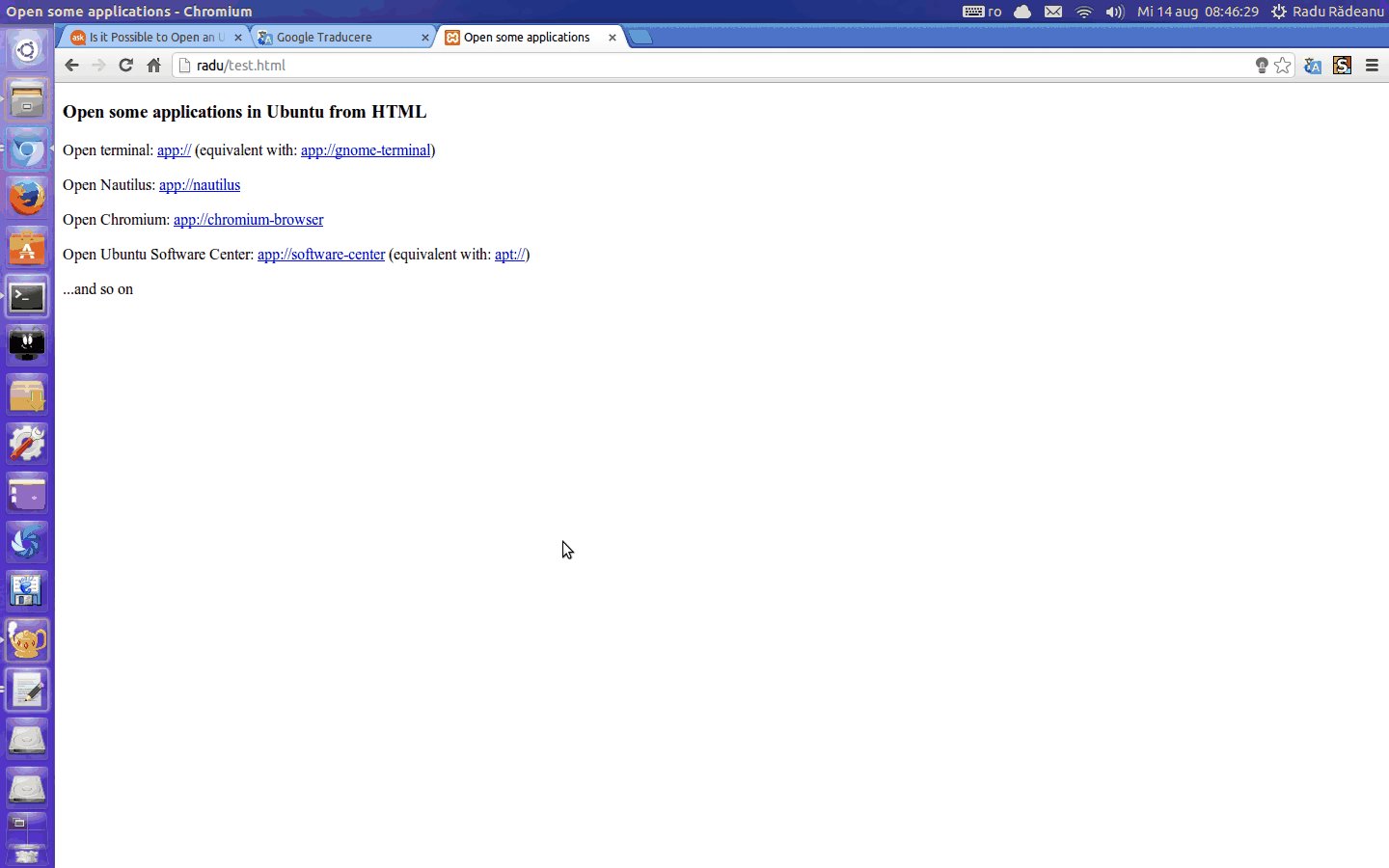
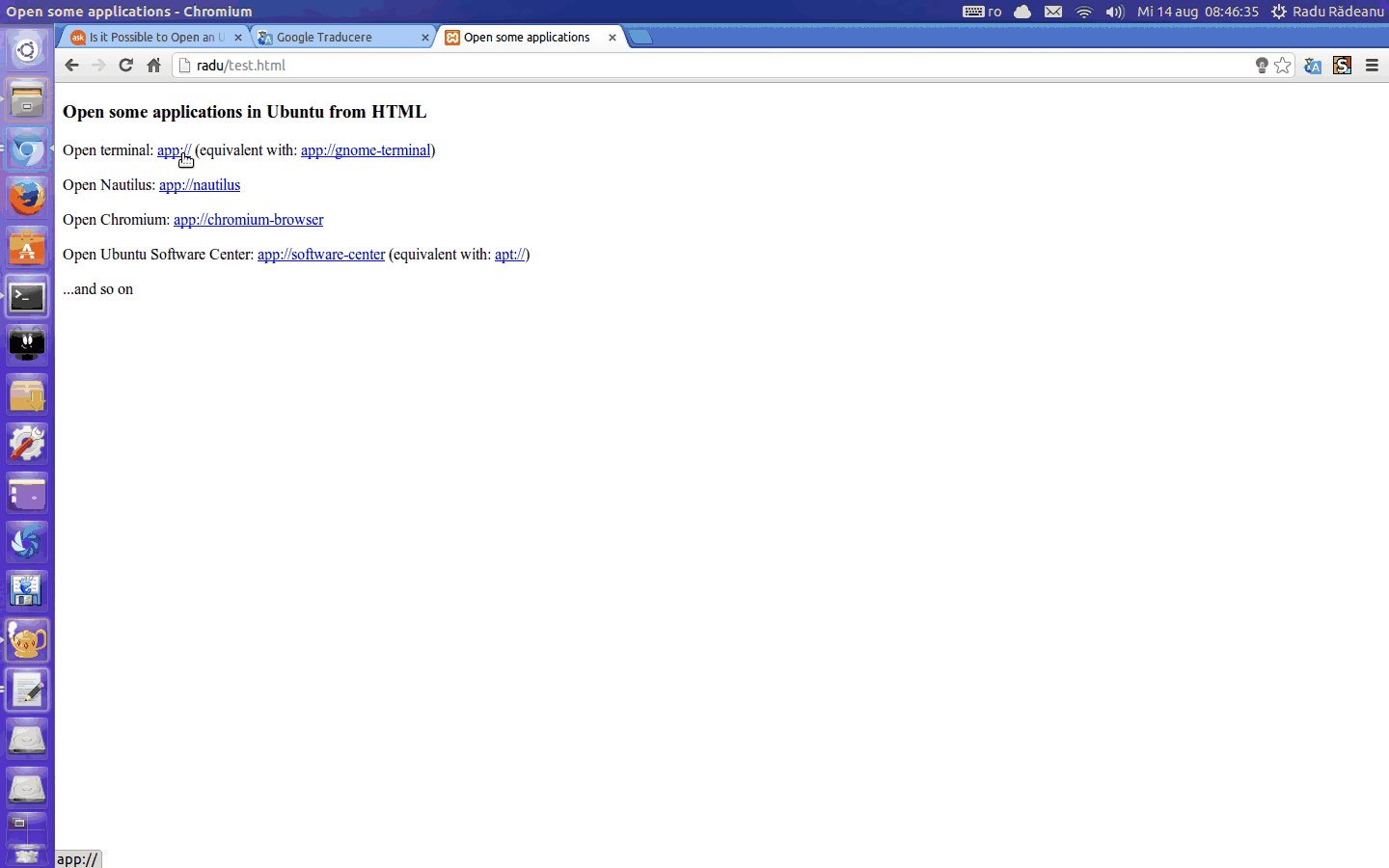
Результат:
Да, это называется "обработчики протоколов на основе Web". Вам нужен Chrome 13 или Firefox 3.0 или выше. Я видел, как раньше открывал LibreOffice.
И Mozilla, и updates.html5rocks объясняют, как это работает. (Открыть в Chrome/Chromium chrome://settings/handlers и он покажет список текущих обработчиков. Firefox перечислит их в about:config.)
Запчасти из 1-й ссылки:
регистрирующий
Настройка веб-приложения в качестве обработчика протокола не является сложным процессом. По сути, веб-приложение использует registerProtocolHandler(), чтобы зарегистрироваться в браузере в качестве потенциального обработчика для данного протокола. Например:
navigator.registerProtocolHandler("mailto",
"https://www.example.com/?uri=%s",
"Example Mail");
Где параметры:
- Протокол
- Шаблон URL, используемый в качестве обработчика. "% S" заменяется ссылкой на ссылку, и для результирующего URL-адреса выполняется GET.
- Удобное имя для обработчика протокола.
Когда браузер выполняет этот код, он должен отобразить пользователю подсказку, запрашивающую разрешение, чтобы веб-приложение могло зарегистрироваться в качестве обработчика протокола. Firefox отображает подсказку в области панели уведомлений.
пример
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html lang="en">
<head>
<title>Web Protocol Handler Sample - Register</title>
<script type="text/javascript">
navigator.registerProtocolHandler("fake", "http://starkravingfinkle.org/projects/wph/handler.php?value=%s", "Fake Protocol");
</script>
</head>
<body>
<h1>Web Protocol Handler Sample</h1>
<p>This web page will install a web protocol handler for the <code>fake:</code> protocol.</p>
</body>
</html>