Ubuntu Touch HTML 5, как создавать сложные заголовки?
Я пытаюсь создать небольшое приложение html5 для Ubuntu Touch. В общем, довольно сложно обрабатывать код html5. Руководство по проектированию дает много советов о том, как создать приложение, но ни документация, ни руководства не описывают, как реализовать эти элементы.
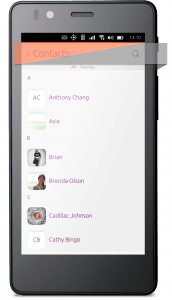
В настоящее время я просто хочу добавить поисковый компонент в заголовок, как предложено в рекомендациях по дизайну:
Мой заголовок использует вкладку навигации:
<header data-role="header" id="xxx">
<ul data-role="tabs">
<li data-role="tabitem" data-page="maintab">Main </li>
<li data-role="tabitem" data-page="anotherpage">Favorites</li>
</ul>
</header>
У меня вопрос, как добавить поле поиска в заголовок, когда заголовок определяется только как список?