Можно ли восстановить традиционные полосы прокрутки полной ширины (15.10)
С тех пор, как появились ненавистные и глючные "полосы прокрутки наложения", я отключил их и использовал "нормальные" полосы прокрутки, поэтому я рад, что оверлеи наконец исчезли в 15.10.
Однако мне не нравятся новые полосы прокрутки 15.10. Они очень тонкие, когда они "простаивают", и даже когда вы переворачиваете их, и они становятся более толстыми, они все равно раздражают тонкими. Я могу оценить преимущество этого на устройствах с маленьким экраном, но на обычных компьютерных экранах с большим количеством места это просто раздражает (раздражает, что они прячутся, и раздражает, что требуется слишком много точности, чтобы щелкать и перетаскивать их).
Есть ли где-нибудь настройка для традиционных, полноразмерных, никогда не скрывающихся полос прокрутки?
2 ответа
Обратите внимание, что вам не нужно редактировать системный файл, вы также можете просто поместить соответствующие настройки в $HOME/.config/gtk-3.0/gtk.css
Я до сих пор помню, какое счастье я испытывал, когда читал, что эти ужасные "полосы прокрутки наложения" должны были быть отменены с помощью Ubuntu 15.10.
Однако, как и вы, я тоже ненавижу новые "полосы прокрутки половинной ширины" с той же страстью.
Решение пришло ко мне, когда я наткнулся на следующую запись Ask-ubuntu.ru:
Возможно ли сделать полосы прокрутки шире в 15.10?
... чтобы отключить новые полосы прокрутки, я сделал следующее:
- Редактор sudo /usr/share/themes/Ambiance/gtk-3.0/gtk-widgets.css
- изменил следующие записи внутри
.scrollbar{}селектор-
has-xxx-stepperНастройки определяют, отображаются ли стрелки полосы прокрутки:-GtkScrollbar-has-backward-stepper: 1;-GtkScrollbar-has-forward-stepper: 1; - цветовые эффекты при наведении мыши можно отключить, добавив значение по умолчанию
background-color:background-color: @scrollbar_track_color; - ширину большого пальца полосы прокрутки можно настроить, изменив
-GtkRangeустановка:-GtkRange-slider-width: 13;
-
- Эффекты зависания для вертикальных полос прокрутки можно отключить, изменив
margin-leftа такжеmargin-rightнастройки для.scrollbar.verticalа также.scrollbar.slider.verticalв0px; - Эффекты зависания для горизонтальных полос прокрутки можно отключить, изменив
margin-topустановка для.scrollbar.horizontal:hoverа также.scrollbar.slider.horizontal:...в0px;
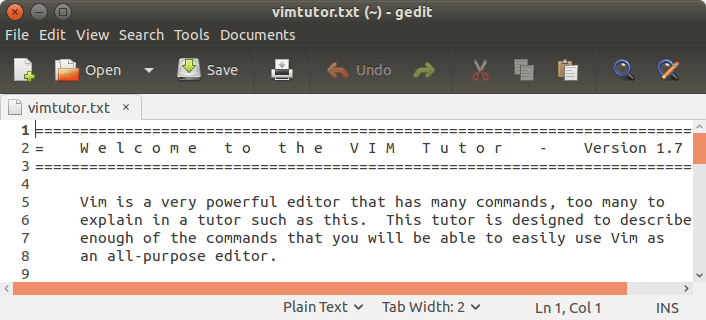
Теперь я снова могу пользоваться полосами прокрутки с постоянной шириной: 
Редактировать: просто чтобы прояснить все, вот разница всех изменений, которые я сделал:
diff /usr/share/themes/Ambiance/gtk-3.0/gtk-widgets.css /usr/share/themes/Ambiance/gtk-3.0/gtk-widgets.ori.css
1139,1140c1139,1140
< -GtkScrollbar-has-backward-stepper: 1;
< -GtkScrollbar-has-forward-stepper: 1;
---
> -GtkScrollbar-has-backward-stepper: 0;
> -GtkScrollbar-has-forward-stepper: 0;
1143c1143
< -GtkRange-slider-width: 13;
---
> -GtkRange-slider-width: 10;
1147d1146
< background-color: @scrollbar_track_color;
1167c1166
< margin-left: 0px;
---
> margin-left: 2px;
1172c1171
< margin-right: 0px;
---
> margin-right: 2px;
1179c1178
< margin-top: 0px;
---
> margin-top: 2px;
1197c1196
< margin-left: 0px;
---
> margin-left: 7px;
1201c1200
< margin-right: 0px;
---
> margin-right: 7px;
1205c1204
< margin-top: 0px;
---
> margin-top: 7px;