Как я могу изменить размер текста закладок в Files / Nautilus?
У меня есть набор закладок в Files/Nautilus, и я хотел бы уменьшить размер текста / пробел, занимаемый записями в левом столбце закладок, чтобы мне не приходилось прокручивать, чтобы получить доступ к тем, которые находятся внизу список (я использую мышь с трекболом, у которой нет колеса прокрутки).
Это возможно? Если так, то как?
2 ответа
Ubuntu 18.04 Radiance Theme..
добавьте ниже содержание под последней строкой /usr/share/themes/Radiance/gtk-3.20/apps/nautilus.css файл. измените размер шрифта 12px на ваш предпочтительный размер.
/* for side bar reduced text size */
.nautilus-window placessidebar.sidebar row.sidebar-row {
font-size:12px; }
button.sidebar-button {
min-width: 2px;
min-height: 2px;
margin-top: 0px;
margin-bottom: 0px;
padding: 0;
}
открыть другой файл /usr/share/themes/Radiance/gtk-3.20/gtk-widgets.css и найдите ниже содержание в строке номер 2201.
placessidebar.sidebar row.sidebar-row {
color: shade(@places_sidebar_fg_color, 0.9);
background-image: none;
background-repeat: no-repeat;
background-position: top left;
background-color: transparent;
min-height: 12px;
border:none;
text-shadow: none;
}
здесь я уже изменил min-height на 12px, чтобы соответствовать размеру шрифта, как мы уже объявили в nautilus.css файл выше.
сохраните файлы и перезагрузитесь, чтобы увидеть изменения.
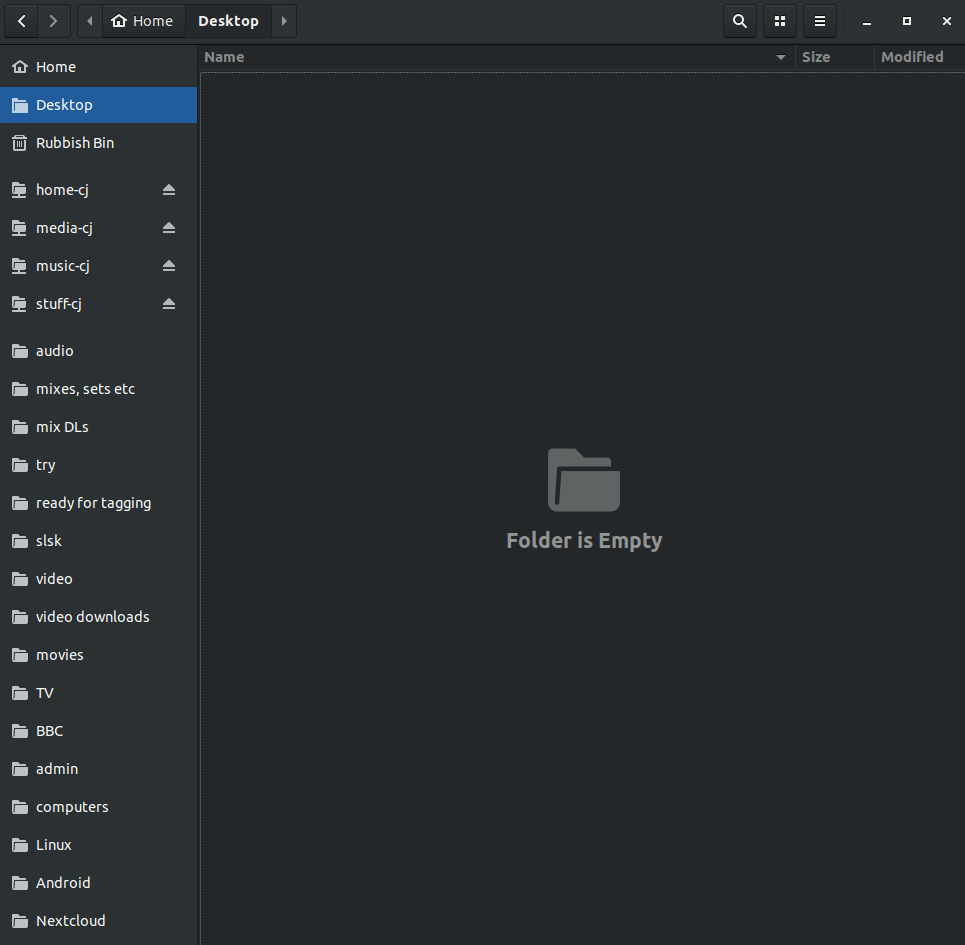
Тема сияния после настройки:
Примечание. Разные темы GTK имеют разные типы расположений, например, все настроено в одном файле, или в некоторых темах, например в теме Radiance, есть отдельная папка приложений и файл nautilus.css. Возможно, вам придется делать след и ошибки с ключевыми линиями, такими как .nautilus-window placessidebar.sidebar row.sidebar-row и другие поля тоже, как указано в вышеприведенных кодах.
другая настроенная тема.
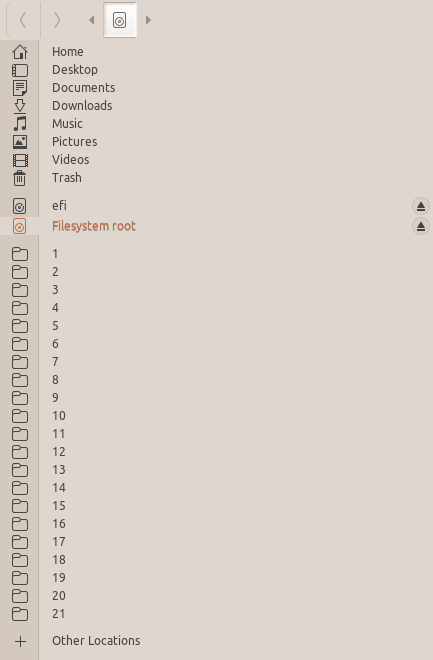
Изменить: для Темная тема Adwaita, вы можете добавить тот же контент под строкой @import url("resource:///org/gtk/libgtk/theme/Adwaita/gtk-contained-dark.css"); в /usr/share/themes/Adwaita-dark/gtk-3.0/gtk.css файл
@import url("resource:///org/gtk/libgtk/theme/Adwaita/gtk-contained-dark.css");
/* for side bar reduced text size */
.nautilus-window placessidebar.sidebar row.sidebar-row {
font-size:12px; }
button.sidebar-button {
min-width: 2px;
min-height: 2px;
margin-top: 0px;
margin-bottom: 0px;
padding: 0;
}
placessidebar.sidebar row.sidebar-row {
color: shade(@places_sidebar_fg_color, 0.9);
background-image: none;
background-repeat: no-repeat;
background-position: top left;
background-color: transparent;
min-height: 12px;
border:none;
text-shadow: none;
}