Отладка HTML5 с помощью Ubuntu SDK
Я читаю этот Вопрос: Могу ли я разработать гибридное приложение с родным /HTML5 для Ubuntu Phone?
И у него отличный ответ, но он больше не поддерживается в Ubuntu SDK (Ubuntu 13.04), теперь он использует:
import QtQuick 2.0
import Ubuntu.Components 0.1
import QtWebKit 3.0
И есть некоторые ошибки при попытке вызвать "настройки" WebView:
Cannot assign to non-existent property "settings"
Копаясь в Интернете, я нашел какое-то решение, к сожалению, не работает для меня.
import QtQuick 2.0
import Ubuntu.Components 0.1
import QtWebKit 3.0
import QtWebKit.experimental 1.0
MainView {
// objectName for functional testing purposes (autopilot-qt5)
objectName: "mainView"
// Note! applicationName needs to match the .desktop filename
applicationName: "Gastos"
width: units.gu(100)
height: units.gu(75)
Page {
id: page
title: "HTML5 App"
Flickable {
id: webViewFlickable
anchors.fill: parent
WebView {
experimental.preferences.developerExtrasEnabled: true
experimental.preferences.javascriptEnabled: true
id: webView
anchors.fill: parent
url: "html/index.html"
onTitleChanged: {
page.title = title;
}
}
}
}
}
Некоторые предупреждения показаны, но все начинается хорошо.
WARNING: This project is using the experimental QML API extensions for QtWebKit and is therefore tied to a specific QtWebKit release.
WARNING: The experimental API will change from version to version, or even be removed. You have been warned!
Нет инструментов разработчика, хотя. Правый щелчок не работает, возможно, я что-то упустил? Любая помощь будет оценена.
заранее спасибо
2 ответа
Хитрость заключается в использовании удаленного инспектора WebKit. Вот как у меня это работает в QtCreator 3.0:
- Загрузите Google Chrome, если у вас его еще нет. (Я считаю, что Safari также работает.)
- В QtCreator нажмите "Проекты" в левом столбце, а затем перейдите на вкладку "Выполнить" вверху.
- Рядом с "Запустить среду" щелкните раскрывающийся список "Сведения".
- Нажмите "Добавить", чтобы добавить новую переменную среды.
- Установите переменную с именем QTWEBKIT_INSPECTOR_SERVER и задайте в качестве значения любой неиспользуемый номер локального порта, например 9999
- Запустите свой проект
- Откройте Chrome и введите следующий URL:
http://127.0.0.1:9999
Это может занять некоторое время. Если URL не работает, вы можете использовать такой инструмент, как Microsoft TCPView (в Windows), чтобы убедиться, что в вашем процессе открыт порт.
Хитрость включения удаленного инспектора в Qt содержится в этом посте: https://lists.webkit.org/pipermail/webkit-qt/2012-April/002646.html
Начиная с версии 14.04.20140123-ppa2 (Trusty) пакета ubuntu-html5-theme, можно запустить приложение HTML5 с --inspector аргумент добавлен. (Это можно добавить к ubuntu-html5-app-launcher команда в оболочке и путем настройки конфигурации запуска в SDK).
С --inspector В качестве аргумента вывод оболочки приложения показывает IP-адрес и порт. Вы можете открыть этот URL в браузере WebKit (например, chromium-browser), и вы увидите "инспектируемое представление", включающее консоль JavaScript, которую можно использовать для просмотра предупреждений, ошибок и отладки. Это позволяет вам использовать браузерные HTML-инструменты, с которыми вы, возможно, уже знакомы.
Вот пример запуска приложения из оболочки:
$ ubuntu-html5-app-launcher --www=HTML5_APP_PROJECT_DIR --inspector
Вот часть вывода с URL, который вам нужно найти:
Inspector server started successfully. Try pointing a WebKit browser to http://192.168.1.105:9221
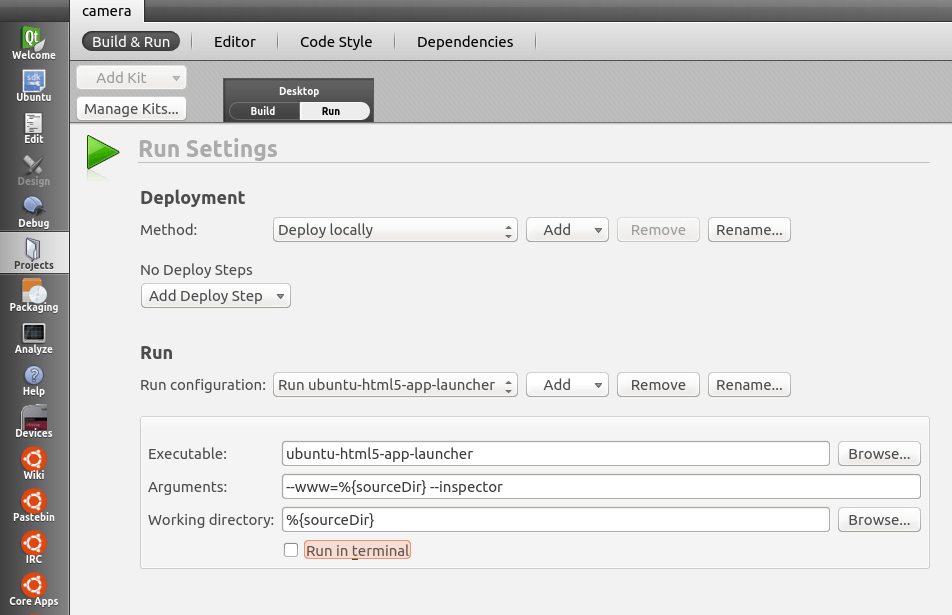
Как уже было отмечено, вы также можете настроить Ubuntu SDK на то же самое. Проверьте область Projects > Run Settings и настройте конфигурацию запуска следующим образом: