Как получить большую статическую полосу прокрутки (она же обычная полоса прокрутки)?
Я рад, что внешние полосы прокрутки наложения наконец исчезли.
Но полоса прокрутки - все еще тонкая линия бритвы, которая становится менее тонкой полосой прокрутки, но все же тонкой полосой прокрутки, когда мышь наводится.
Как я могу получить нормальную полосу прокрутки? То есть, как и в других ОС, как в Firefox, полоса прокрутки не меняется в зависимости от того, на что указывает мышь, и с хорошей шириной.
Я уже пробовала
gsettings set com.canonical.desktop.interface scrollbar-mode normal
но не повезло.
7 ответов
Отредактируйте этот файл /usr/share/themes/Ambiance/gtk-3.0/gtk-widgets.css
Посмотрите на эту строку (около линии 1200): -GtkRange-slider-width: 10;
И изменить 10 на большее число, например, 20 или 30, и готово:)
Я также думаю, что они слишком маленькие...
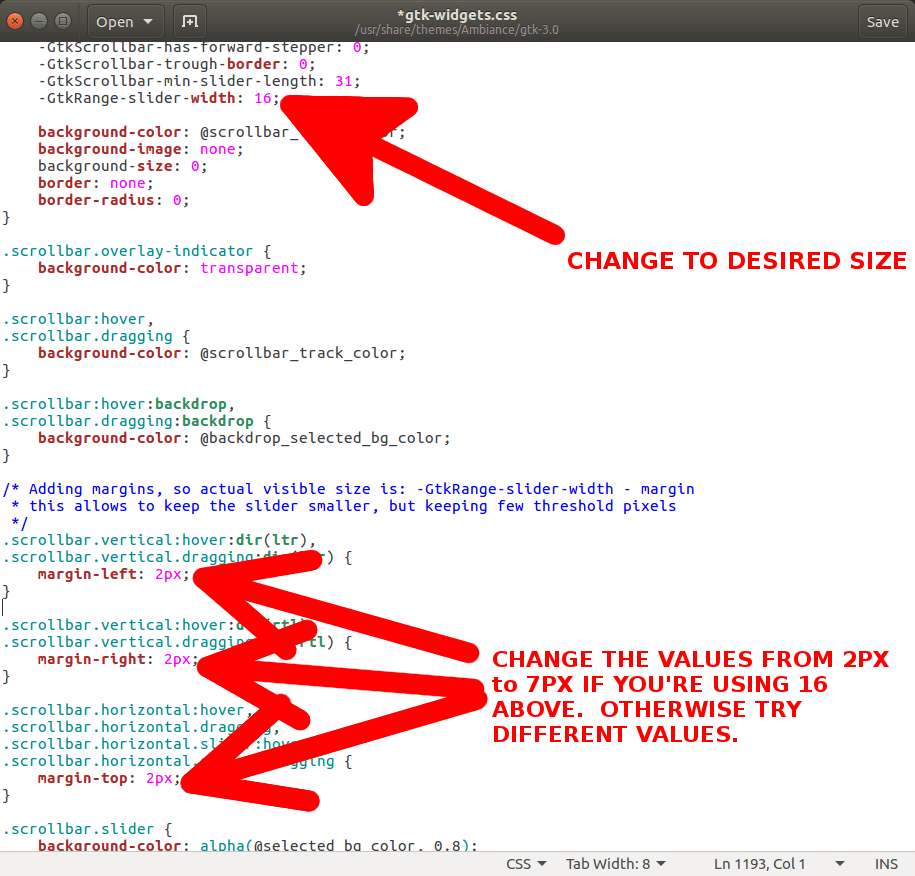
Смотрите это изображение:
Если вы измените размер полосы прокрутки на 16 и хотите, чтобы они оставались такими же, а не сжимались, когда на вас не наведена мышь, внесите изменения на рисунке выше.
Если вы используете размер, отличный от 16, просто поэкспериментируйте с размерами полей, чтобы сделать это правильно.
Я думаю, что вы должны быть осторожны там. Многие из нас НЕ рекомендуют вам редактировать общесистемные значения по умолчанию для темы, если вы действительно не собираетесь вмешиваться в работу всех учетных записей пользователей в системе. Если вы допустили ошибку при этом, то это влияет на все учетные записи пользователей. Еще один момент предостережения: при обновлении пакетов ваши изменения будут стерты.
Другим недостатком этой стратегии является то, что она меняет только поведение одной темы GTK, но вы можете изменить размер полосы прокрутки во всех темах GTK-3.0.
Вместо этого отредактируйте файлы конфигурации внутри учетной записи пользователя. Хитрость заключается в том, чтобы выяснить, какое из них является кратчайшим расстоянием до желаемой конечной точки. Файл GTK, который вы редактируете, является частью настройки CSS (каскадных таблиц стилей), поэтому настройки, введенные в вашу учетную запись, изменят настройки.
В вашей учетной записи пользователя, в папке ~/.config/gtk-3.0/gtk.css, у меня есть это в файле с именем "gtk.css".
.scrollbar {
-GtkScrollbar-has-backward-stepper: true;
-GtkScrollbar-has-forward-stepper: true;
-GtkRange-slider-width: 20;
-GtkRange-stepper-size: 20;
}
Если вы немного поэкспериментируете с этим, вы обнаружите, что можно интегрировать многие конкретные изменения из файла темы, который вы редактировали выше. Одно время я очень старался настроить множество настроек, но сейчас я нахожусь в режиме "будь проще".
Если вы действительно хотите отредактировать множество настроек, то вам нужно скопировать весь файл gtk-widgets.css и поместить его в папку ~ /.config / gtk-3.0. Тогда идите в город возиться с настройками.
В той же папке у меня есть файл с именем "settings.ini"
[Settings]
gtk-primary-button-warps-slider = false
Это предотвращает перемещение щелчка на полосе прокрутки к определенной точке файла, вместо этого он перемещается только на один экран. Я предпочитаю это!
Еще одна вещь, которую стоит знать, это то, что изменение этого файла темы (как рекомендовано ранее @Dorian или путем изменения учетной записи пользователя для всех тем на основе GTK-3.0, как я предлагаю) изменяет только программы, основанные на наборе инструментов GTK-3.0. Это не меняет полосу прокрутки для всех приложений. Это только для тех, кто читает этот конфигурационный файл gtk-3.0. Поскольку вы редактируете тему gtk-3.0, приложения, написанные с использованием QT или gtk-2.0, не изменятся. Следовательно, изменение размера полосы прокрутки всех программ является более трудным / утомительным, чем вы могли ожидать.
Я изменил ширину полосы прокрутки в gtk-2.0. Это делается в отдельной папке ~/.config/gtk-2.0. Файл для создания называется gtkrc
style "scroll"
{
GtkScrollbar::slider-width = 20
}
Обратите внимание, что gtk-2.0 - это программа, разработанная по-другому, поэтому синтаксис другой, вы не можете просто скопировать css gtk-3.0 в папку gtk-2.0.
Я заметил, что некоторые приложения ведут себя плохо, когда вы отличаете полосу прокрутки, потому что размер "захвата" внутри ползунка ползунка не изменяется должным образом. Я подозреваю, что изменения перетаскивания полосы прокрутки в файле @ Dorian помогут в этом. Я могу вернуться и попробовать это. Я дам Вам знать.
Описание: Ключ "совет старого системного администратора Linux" - это НЕ редактировать конфигурационные файлы в масштабе всей системы. Вы подвергаете свою систему риску, ваши изменения не будут длиться через ревизии, и это требует корневого доступа, что никогда не подходит для косметических вещей, подобных этой. Найдите способ внести изменения в свою учетную запись.
PS. Если вы действительно хотите возиться с системными файлами (иногда мне хочется, чтобы я действительно настаивал на том, чтобы у всех пользователей были цвета моей любимой футбольной команды в качестве обоев и цветовой схемы:)), первое, что вы должны сделать, это сделать копию оригинальный файл и назовите оригинал "gtk-widgets.css.orig". Затем, когда вы редактируете свой файл, сохраните копию вашего редактирования как "gtk-widgets.css.20160919", где у меня есть дата ГГГГММДД в конце. Таким образом, при обновлении пакета de b у вас будет копия отредактированного файла. Тот, который вы редактируете с именем gtk-widgets.css, будет удален при установке пакета.
Изменения -GtkRange-slider-width не влияет на стандартную тему GTK+3. Вместо этого вы можете сделать это:
scrollbar slider {
/* Size of the slider */
min-width: 20px;
min-height: 20px;
border-radius: 22px;
/* Padding around the slider */
border: 5px solid transparent;
}
(Поместите выше в ~/.config/gtk-3.0/gtk.css.)
Вот шаги, чтобы восстановить полосы прокрутки, которые не исчезают и имеют постоянную ширину, то есть "классические". Протестировано в сеансе GNOME Flashback в Ubuntu 16.04 (работает и в Unity).
Шаг 1. Сделайте резервную копию /etc/environment, Бежать sudo nano /etc/environment и добавьте туда следующую строку:
GTK_OVERLAY_SCROLLING=0
Это предотвратит автоматическое скрытие полосы прокрутки.
Шаг 2. Во избежание вмешательства в основной файл темы /usr/share/themes/Ambiance/gtk-3.0/gtk-widgets.css оттуда мы позаимствуем некоторый код, изменим его и поместим в папку профиля пользователя. Создайте ~/.config/gtk-3.0/gtk.css и вставьте в него следующие строки:
/* Adding the buttons on the edges (if you don't need them, skip the next 4 lines)
*/
.scrollbar {
-GtkScrollbar-has-backward-stepper: 1;
-GtkScrollbar-has-forward-stepper: 1;
}
/* Scrollbar trough squeezes when cursor hovers over it. Disabling that
*/
.scrollbar.vertical:hover:dir(ltr),
.scrollbar.vertical.dragging:dir(ltr) {
margin-left: 0px;
}
.scrollbar.vertical:hover:dir(rtl),
.scrollbar.vertical.dragging:dir(rtl) {
margin-right: 0px;
}
.scrollbar.horizontal:hover,
.scrollbar.horizontal.dragging,
.scrollbar.horizontal.slider:hover,
.scrollbar.horizontal.slider.dragging {
margin-top: 0px;
}
/* Slider widens to fill the scrollbar when cursor hovers over it. Making it permanent
*/
.scrollbar.slider.vertical:dir(ltr):not(:hover):not(.dragging) {
margin-left: 0px;
}
.scrollbar.slider.vertical:dir(rtl):not(:hover):not(.dragging) {
margin-right: 0px;
}
.scrollbar.slider.horizontal:not(:hover):not(.dragging) {
margin-top: 0px;
}
Шаг 3. Создать ~/.config/gtk-3.0/settings.ini и добавьте в него следующие строки:
[Settings]
gtk-primary-button-warps-slider = false
Это восстановит прокручивание страницы за страницей, когда вы нажмете на полосу прокрутки с обеих сторон ползунка. Если этот файл уже существует, просто добавьте последнюю строку в [Settings] раздел этого.
Шаг 4. Удалить overlay-scrollbar а также overlay-scrollbar-gtk2 пакеты - они вам больше не понадобятся.
PS Если вы используете некоторые приложения, которым требуются права суперпользователя (например, Synaptic, Gedit и т. Д.), Вам также следует разместить их gtk.css а также settings.ini файлы в корневой папке профиля:
sudo cp ~/.config/gtk-3.0/gtk.css /root/.config/gtk-3.0/
sudo cp ~/.config/gtk-3.0/settings.ini /root/.config/gtk-3.0/
PPS Если вы обнаружите, что эти полосы прокрутки слишком узки для вас, сделайте их шире. Просто добавьте следующую строку к вашему ~/.config/gtk-3.0/gtk.css:
.scrollbar {
-GtkRange-slider-width: 15;
}
Увеличьте ширину по своему усмотрению (по умолчанию 10). Обновить /root/.config/gtk-3.0/gtk.css также при необходимости.
Я использую Ubuntu 18.04, и это было единственное решение, которое изменило полосу прокрутки для ВСЕГО, с Firefox на LibreOffice на gnome-терминал. Вышеприведенные решения отлично работали для одного или двух приложений, но не для всех.
Примечание: это дает ДЕЙСТВИТЕЛЬНО большие полосы прокрутки, которые хороши для больших мониторов, потому что вы можете видеть их невооруженным глазом, не заглядывая полностью в сторону экрана каждый раз, когда вы хотите получить одну из них. Если вы хотите меньшие, измените все 70px на меньшее, например 20px или 30px, и настройте соответственно.
Поместите следующий текст в ~/.config/gtk-3.0/gtk.css:
.scrollbar,
scrollbar {
-GtkScrollbar-has-backward-stepper: 1;
-GtkScrollbar-has-forward-stepper: 1;
}
scrollbar slider {
background-color: @scrollbar_track_color;
}
.scrollbar.vertical slider,
scrollbar.vertical slider {
min-height: 150px;
min-width: 70px;
}
.scrollbar.horizontal.slider,
scrollbar.horizontal slider {
min-width: 40px;
min-height: 10px;
}
.scrollbar.vertical.slider:hover,
scrollbar.vertical:hover slider {
min-width: 70px;
}
.scrollbar.horizontal.slider:hover,
scrollbar.horizontal:hover slider {
min-height: 10px;
}
.scrollbar.contents,
scrollbar contents {
background-color: transparent;
background-image: none;
background-size: 0;
border: none;
border-radius: 0;
}
.scrollbar.trough,
scrollbar trough {
background-image: none;
border: none;
}
.scrollbar:hover:backdrop,
.scrollbar.dragging:backdrop,
scrollbar:hover:backdrop,
scrollbar.dragging:backdrop {
background-color: alpha(@backdrop_selected_bg_color, 0.5);
}
.scrollbar.vertical:hover:dir(ltr),
.scrollbar.vertical:active:dir(ltr),
scrollbar.vertical:hover:dir(ltr),
scrollbar.vertical:active:dir(ltr) {
margin-left: 0px;
}
.scrollbar.vertical:hover:dir(rtl),
.scrollbar.vertical:active:dir(rtl),
scrollbar.vertical:hover:dir(rtl),
scrollbar.vertical:active:dir(rtl) {
margin-right: 0px;
}
.scrollbar.horizontal:hover,
.scrollbar.horizontal:active,
scrollbar.horizontal:hover,
scrollbar.horizontal:active {
margin-top: 0px;
}
.scrollbar.slider,
scrollbar slider {
background-color: alpha(@backdrop_filling_bg, 0.75);
border-radius: 10px;
}
.scrollbar.slider:hover,
.scrollbar.slider:active,
scrollbar slider:hover,
scrollbar slider:active {
border-radius: 20px;
margin: 0;
}
.scrollbar.vertical:dir(ltr):not(:hover):not(.dragging),
scrollbar.vertical:dir(ltr):not(:hover):not(.dragging) {
margin-left: 0px;
}
.scrollbar.vertical:dir(rtl):not(:hover):not(.dragging),
scrollbar.vertical:dir(rtl):not(:hover):not(.dragging) {
margin-right: 0px;
}
.scrollbar.horizontal:not(:hover):not(.dragging),
scrollbar.horizontal:not(:hover):not(.dragging) {
margin-top: 0px;
}
.scrollbar.slider:hover,
scrollbar slider:hover {
background-color: alpha(@backdrop_filling_bg, 0.6);
}
.scrollbar.slider:active,
scrollbar slider:active {
background-color: @backdrop_filling_bg;
}
.scrollbar.slider:backdrop,
scrollbar slider:backdrop {
background-color: alpha(@backdrop_filling_bg, 0.75);
}
.scrollbar.slider:hover:backdrop,
scrollbar slider:hover:backdrop {
background-color: alpha(@backdrop_filling_bg, 0.6;
}
.scrollbar.slider:active:backdrop,
scrollbar slider:active:backdrop {
background-color: @backdrop_filling_bg;
}
scrollbar {
min-width: 70px;
min-height: 70px;
}
В Ubuntu 20.04 я объединил некоторые из вышеперечисленных решений, чтобы просто получить более толстую полосу прокрутки в Libre Office и не менять ее цвет.
Это код, который я объединил из приведенных выше ответов:
/* Adding the buttons on the edges (if you don't need them, skip the next 4 lines)
*/
.scrollbar {
-GtkScrollbar-has-backward-stepper: 1;
-GtkScrollbar-has-forward-stepper: 1;
}
/* Scrollbar trough squeezes when cursor hovers over it. Disabling that
*/
.scrollbar.vertical:hover:dir(ltr),
.scrollbar.vertical.dragging:dir(ltr) {
margin-left: 0px;
}
.scrollbar.vertical:hover:dir(rtl),
.scrollbar.vertical.dragging:dir(rtl) {
margin-right: 0px;
}
.scrollbar.horizontal:hover,
.scrollbar.horizontal.dragging,
.scrollbar.horizontal.slider:hover,
.scrollbar.horizontal.slider.dragging {
margin-top: 0px;
}
/* Slider widens to fill the scrollbar when cursor hovers over it. Making it permanent
*/
.scrollbar.slider.vertical:dir(ltr):not(:hover):not(.dragging) {
margin-left: 0px;
}
.scrollbar.slider.vertical:dir(rtl):not(:hover):not(.dragging) {
margin-right: 0px;
}
.scrollbar.slider.horizontal:not(:hover):not(.dragging) {
margin-top: 0px;
}
.scrollbar {
-GtkRange-slider-width: 15;
}
.scrollbar.vertical slider,
scrollbar.vertical slider {
min-height: 150px;
min-width: 70px;
}
.scrollbar.horizontal.slider,
scrollbar.horizontal slider {
min-width: 40px;
min-height: 10px;
}
.scrollbar.vertical.slider:hover,
scrollbar.vertical:hover slider {
min-width: 70px;
}
.scrollbar.horizontal.slider:hover,
scrollbar.horizontal:hover slider {
min-height: 10px;
}
Большое спасибо с. wolfe это нормально работает на Linux Mint 19.1 / Mate
просто небольшая проблема в Firefox, чтобы решить: установите цвета на "системные цвета" в настройках Firefox